
Author
Alex Panagis
01 August, 2024
If you maintain a WordPress website, and are concerned about accessibility (which you definitely should be) then you’ll have almost certainly encountered alt text. But you may also have spotted image titles, and perhaps, like many people, have wondered what exactly the difference is between alt text and image titles.
- Are alt text and images titles more or less the same thing?
- Do alt text and images titles complement each other?
- Are alt text and images titles both aimed at improving accessibility?
- Do you even need to use both alt text and image titles in your web pages?
In this post, we’ll answer all of these questions, and provide you with a clear understanding of exactly what alt text and image titles are, their respective differences, explore their respective roles in web content, and provide practical tips on how to add and manage them effectively in WordPress. Additionally, we’ll cover the role of image titles in user experience and their impact on SEO.
By the end of this post, you’ll have a good understanding of how to use both alt text and image titles to improve your website’s performance and user engagement.
Let’s dive right in!
What is Image Alt Text?
Image alt text, which is short for ‘alternative text’, is a text substitute for an image on a web page. The alt text provides a description of the image, effectively communicating its content to users who cannot see it. This text is embedded in the HTML code as shown below:
<img src="fluffy-cat.jpg" alt="A fluffy orange cat sitting on a tree branch on a sunny day.">Importance of Alt Text for Accessibility
Alt text can be considered one of the most important requirements for ensuring that your website meets accessibility standards. Visually impaired readers rely on screen readers to browse the web. If alt text is present for the image, it is read aloud, improving their user experience. This ensures that all users, regardless of their visual abilities, can understand and appreciate the visual content on a webpage.
Moreover, when the images do not load properly due to network issues or broken links, the alt text is displayed in the browser as a fallback to describe to users what is missing from the page.
The Role of Alt Text in SEO
Writing a good alt description of your images is very important to improving your website’s SEO. Search engines cannot interpret images directly, instead relying on alt text to understand their content.
By providing descriptive and relevant alt text, you help the search engines to index your images accurately. This can improve your site’s visibility in image search results, potentially driving more traffic to your website.
Best Practices for Writing Effective Alt Text
Creating effective alt text requires a balance between descriptiveness and brevity. Here are some best practices to consider:
- Be Descriptive but Concise: Aim to clearly describe the image in a succinct manner. Example: Instead of “cat,” use “A fluffy orange cat sitting on a sunny tree”.
- Avoid Keyword Stuffing: While it is beneficial to include relevant keywords, overloading the alt text with keywords can be counterproductive as search engines penalize keyword stuffing. Bad Example: “cat, fluffy cat, orange cat, cat on tree, sunny tree, sitting cat.”
- Include Text in Images: If the image contains text, such as a quote or a data label, include this in the alt text.
- Context Matters: Ensure the alt text is contextually relevant to the surrounding content of the webpage. Example: If the content discusses pet care, the alt text might be, “a fluffy orange cat sitting on a sunny tree, looking relaxed after grooming.”
- Use Simple Language: Avoid overly complex language or technical jargon. Example: “A fluffy orange cat” is more effective than “a member of the Felidae family with luxuriant fur of an orange hue”.

What is an Image Title?
The image title attribute is an HTML element that provides additional information about an image. Unlike alt text, which serves as an alternative description for accessibility and SEO purposes, the image title offers supplementary context that appears when a user hovers over the image. Here’s how it typically looks in HTML:
<img src="fluffy-cat.jpg" alt="A fluffy orange cat sitting on a sunny tree" title="Adoptable Cats at Our Shelter">In this example, the title attribute “Adoptable Cats at Our Shelter” gives users more context about the image beyond its immediate visual content.
The Role of Image Title in User Experience
The primary role of the image title is to enhance user experience by providing additional information that can be helpful or informative. When users hover their cursor over an image, the title text appears as a tooltip, offering insights or details that might not be immediately obvious from the image itself.
This can be particularly useful for images that are part of interactive elements, such as infographics, product photos, or educational content.
Impact of Image Title on SEO
The image title has a smaller impact on SEO rankings compared to alt text. Search engines prioritize alt text for understanding and indexing image content because it directly describes the image.
The image title, on the other hand, is not heavily weighted in SEO algorithms. However, it can still play a role in enhancing user engagement, which indirectly benefits SEO by improving user metrics such as time on page and interaction rates.
Use Cases Where Image Title Can Be Beneficial
Despite its lesser impact on SEO, the image title attribute can be beneficial in several scenarios:
- Enhanced User Interaction: For interactive elements, such as maps or diagrams, the image title can provide useful hints or additional information, enriching the user experience.
- E-Commerce Product Images: Adding titles to product images can help provide extra details, like “Available in multiple colors,” which can aid users in making purchase decisions.
- Educational Content: For educational sites, the title can offer supplementary explanations or context, enhancing the learning experience.
- Infographics: In complex infographics, the title can help clarify specific sections or elements, making the content more accessible and understandable.
Key Differences Between Alt Text and Image Title
Feature | Alt Text | Image Title |
Purpose | Describes the image for accessibility and SEO | Provides additional information for user context |
Visibility | Invisible on the page; shown if image fails | Visible as a tooltip on hover |
Display | Embedded in HTML, read by screen readers | Appears as a pop-up tooltip |
SEO Impact | High impact, aids in image indexing | Low impact, minimal SEO benefit |
Accessibility | Essential, aids visually impaired users | Limited benefits, not a substitute for alt text |
How to Add Alt Text and Image Titles in WordPress
Adding Alt Text via the Media Library
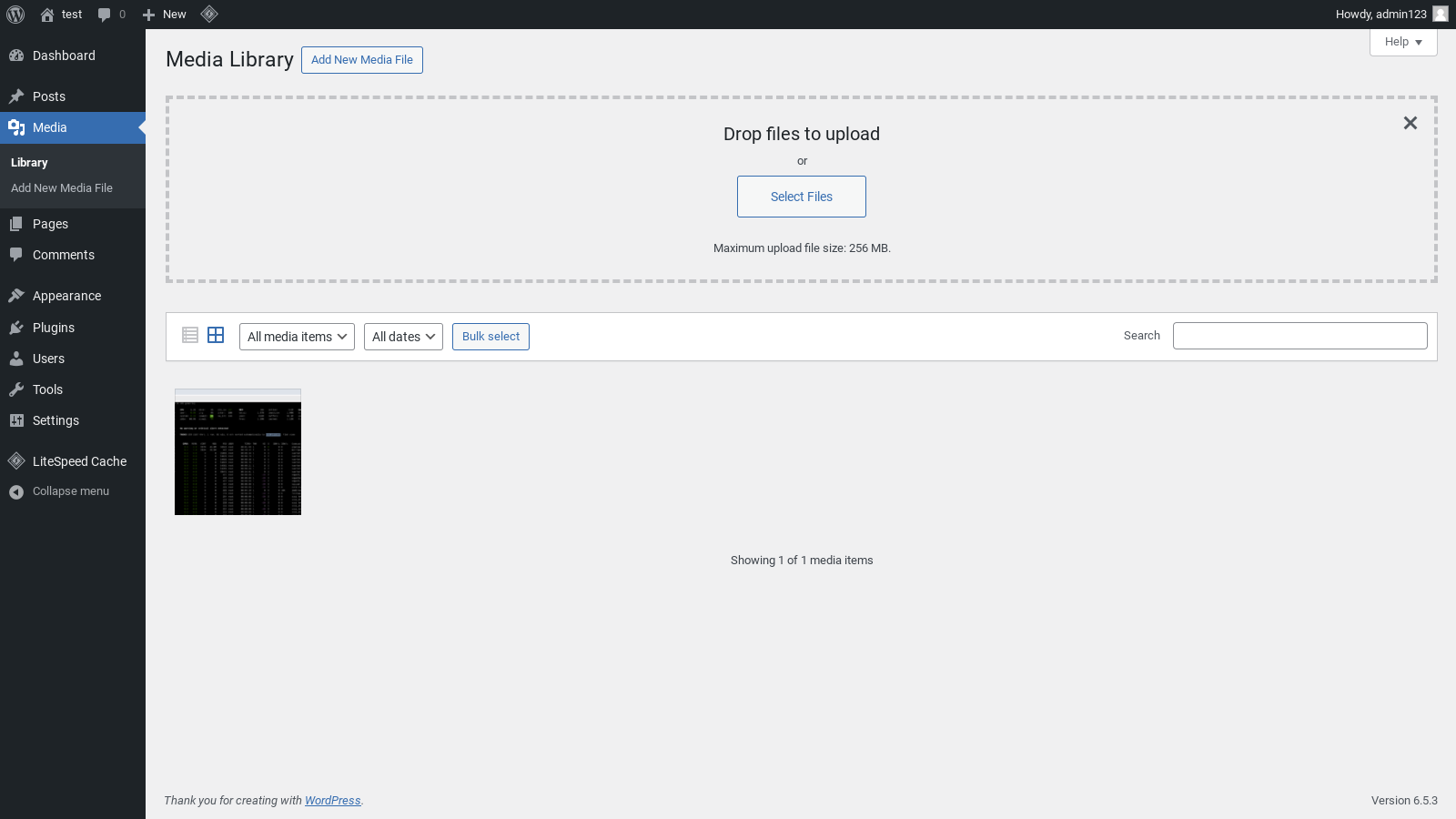
Step 1: Access the Media Library: Log in to your WordPress dashboard and click on “Media” in the left-hand menu to open the Media Library.

Step 2: Select an Image: Click on the image you want to edit, this will open the “Attachment Details” window.
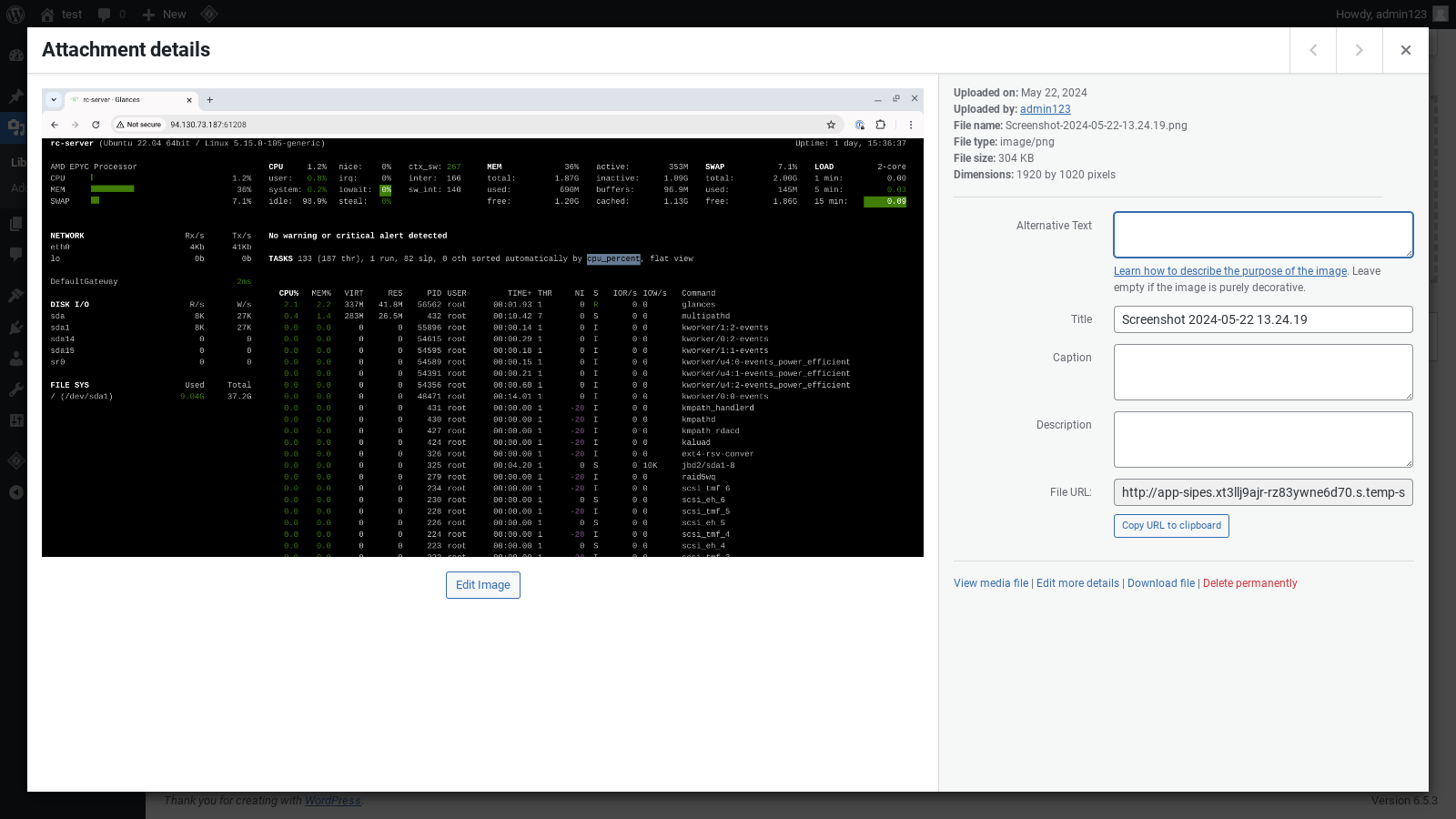
Step 3: Add Alt Text: In the “Attachment Details” window, you will see a field labeled “Alt Text”. Enter a descriptive alt text that accurately represents the image.

Adding Image Titles via the Media Library
Follow steps 1 and 2 from the Adding Alt Text via the Media Library section as described above.
Step 3: Add Image Title: In the “Attachment Details” window, locate the “Title” field. In this field, enter a meaningful and concise title for the image.

Adding Alt Text in Workover
It’s also incredibly easy to add alt text to your images when syncing posts to your WordPress website using Workover.
Sidenote: Hey, that’s us! If you regularly move content between Google Docs and WordPress, then you already know how difficult and time-consuming it is. Workover makes this incredibly easy with 1-click sync from Google Docs to WordPress (and vice versa).
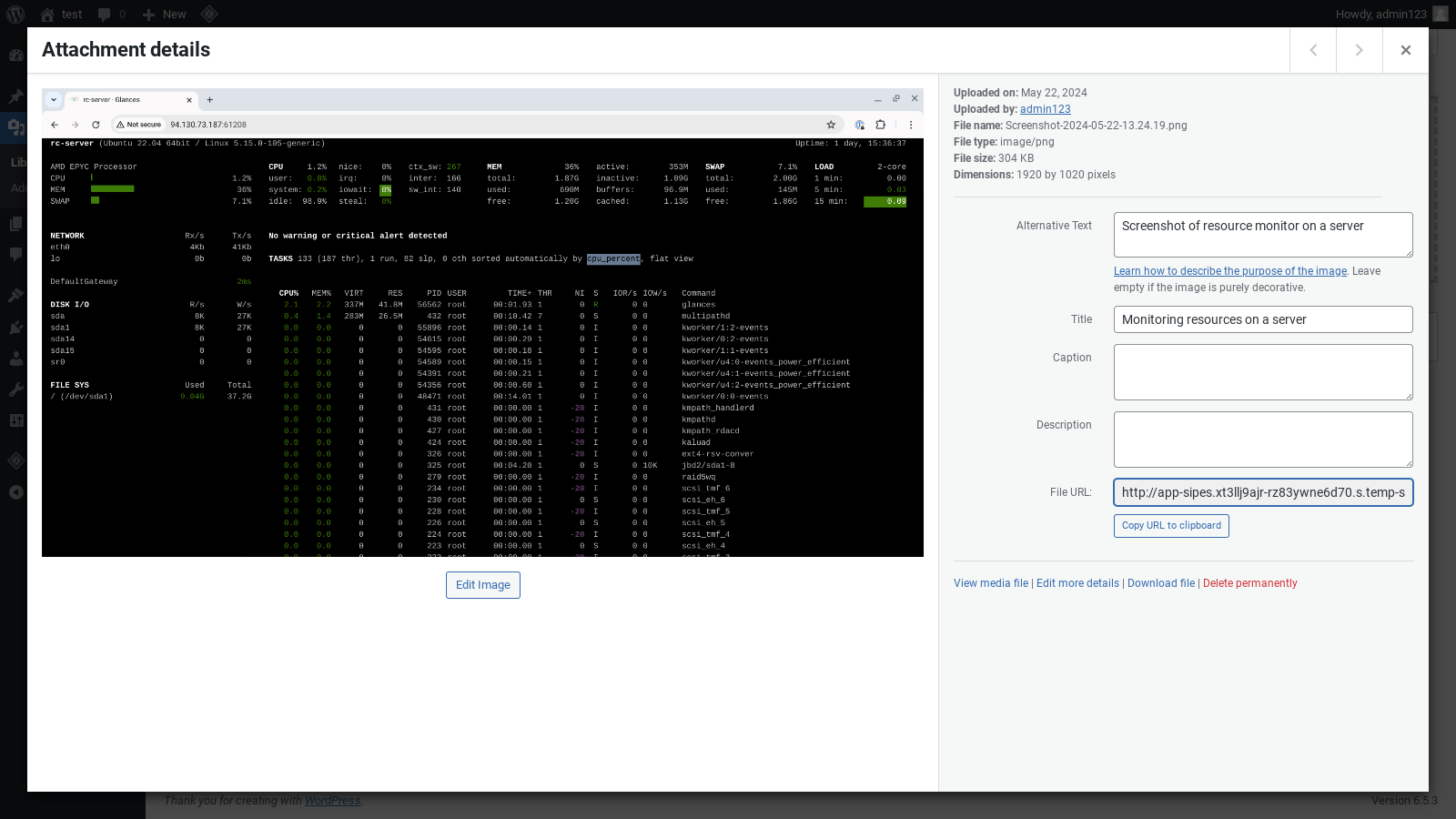
When using Workover, you can click on the “…” button in the top right of any image to edit both the title and alt text of the images before moving them to WordPress.
That’s it!
Now when you publish your content, WordPress will automatically display correct titles and alt text on the images where you provided it.

Final Thoughts
Alt text and image titles serve different purposes and functions on a webpage, with alt text being crucial for both accessibility and SEO as it provides necessary descriptions for visually impaired users and assists search engines in understanding image content.
In contrast, image titles enhance user experience by providing additional information through tooltips, with minimal impact on SEO.
Understanding and using both attributes effectively can improve the overall accessibility and user engagement of your website.
And if you’re looking for a platform to streamline and scale your content production, publishing, and growth work – consider checking out Workover.

Join our newsletter for
the latest in SEO & content