All Posts
Your home for the latest content and news from Workover

How to do a hanging indent on Google Docs
A hanging indent is a type of formatting where the first line of a paragraph is flush with the left margin, and the rest of the lines in the paragraph are indented.
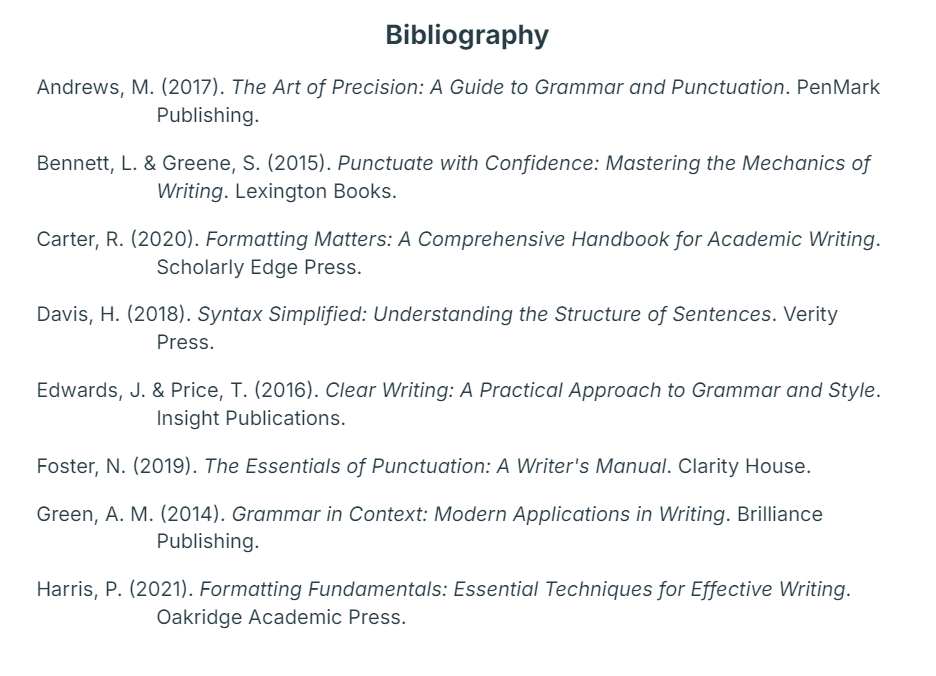
This is useful for things like bibliographies and reference lists, where you need the first line of each entry to stand out, making it easier to scan and read, as in the example below:

In this article, we’ll provide a step-by-step guide on how to create a hanging indent in Google Docs, so you can easily format your references clearly and correctly.
How to Create a Hanging Indent in Google Docs
TL:DR: If you are in a hurry, you can simply use the keyboard shortcut to create a hanging indent. Just type Alt + O, A, O in quick succession and it will open up the indent menu.
However, if you need more detailed instructions, then here’s how to access and configure the hanging indent option in Google Docs.
- First, open your Google Docs document and place your cursor at the beginning of the paragraph in which you want to apply the hanging indent.
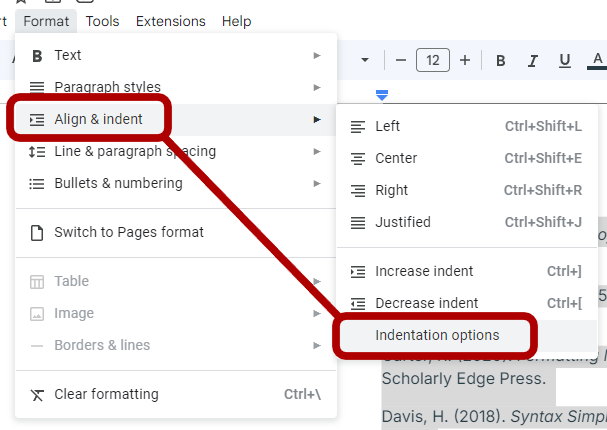
- Next, go to the “Format” menu and select “Align & Indent“.
- In the “Align & Indent” sub-menu, click on the “Indentation options” tab.

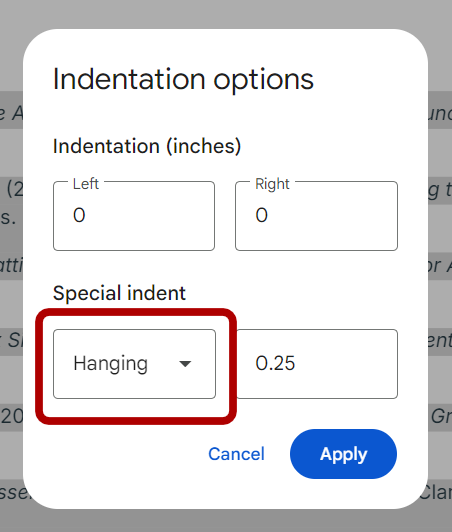
- Once you click the “Indentation options”, a new modal will pop up on your screen. In this modal, look under the “Special indent” section.
- In the “Special indent” section, click on the dropdown menu and select “Hanging” to apply the hanging indent to the selected paragraph.

- Next, enter the indent value in the text box next to the dropdown menu. For example, to enter the indent of 0.25 inches, type in “0.25”.
- Click “Apply” to apply the hanging indent to the selected paragraph.
Customizing Indents in Google Docs
After adding the indent, you can easily adjust the size of the indentation for the other lines by modifying the “Left” and “Right” values in this menu.
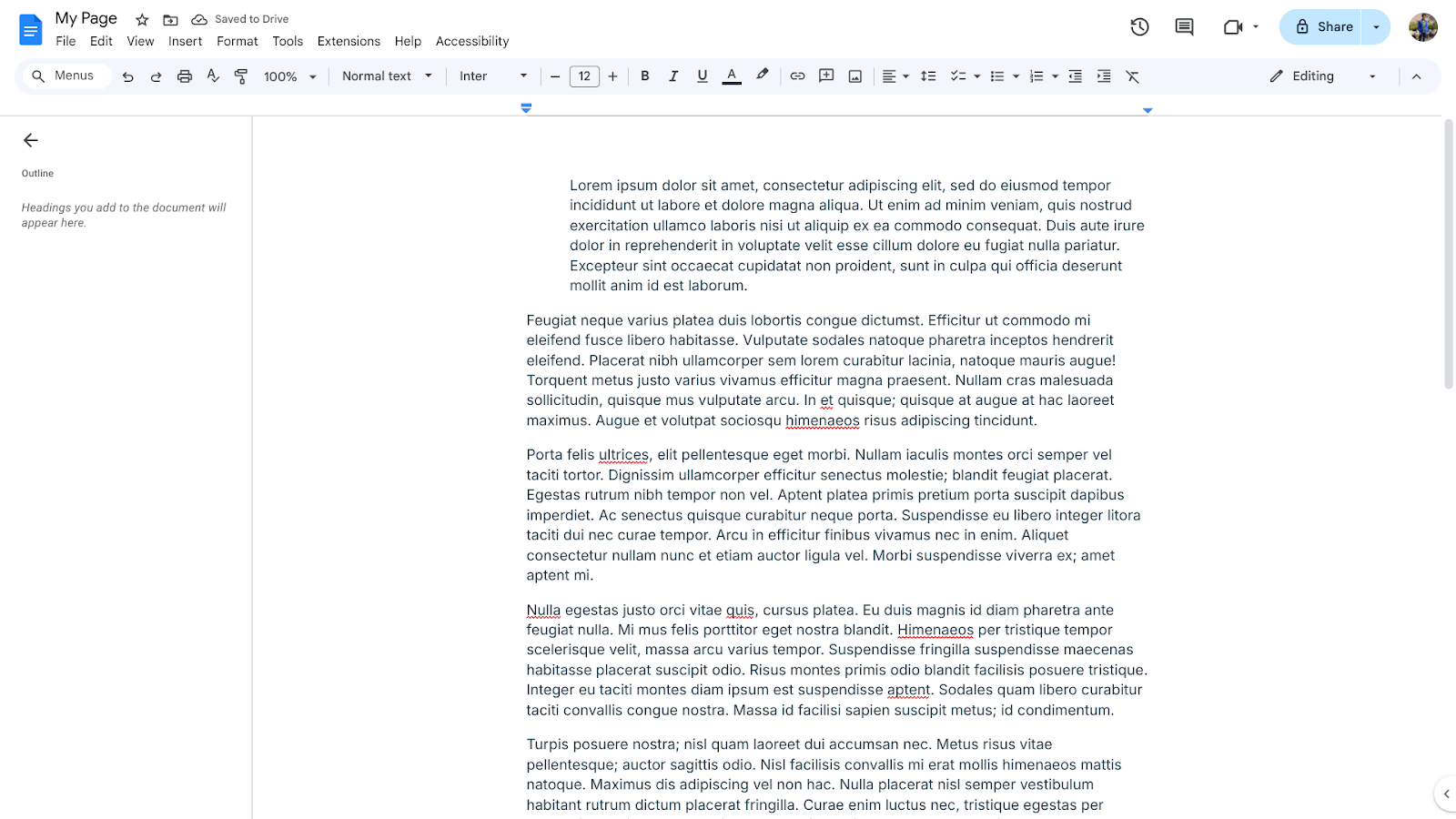
“Before” determines how far the first line is indented from the left margin. In the following example, we can see that the first paragraph has a left indent of 0.5 inches; therefore, all the lines in the entire paragraph have 0.5 inches of blank space to the left.

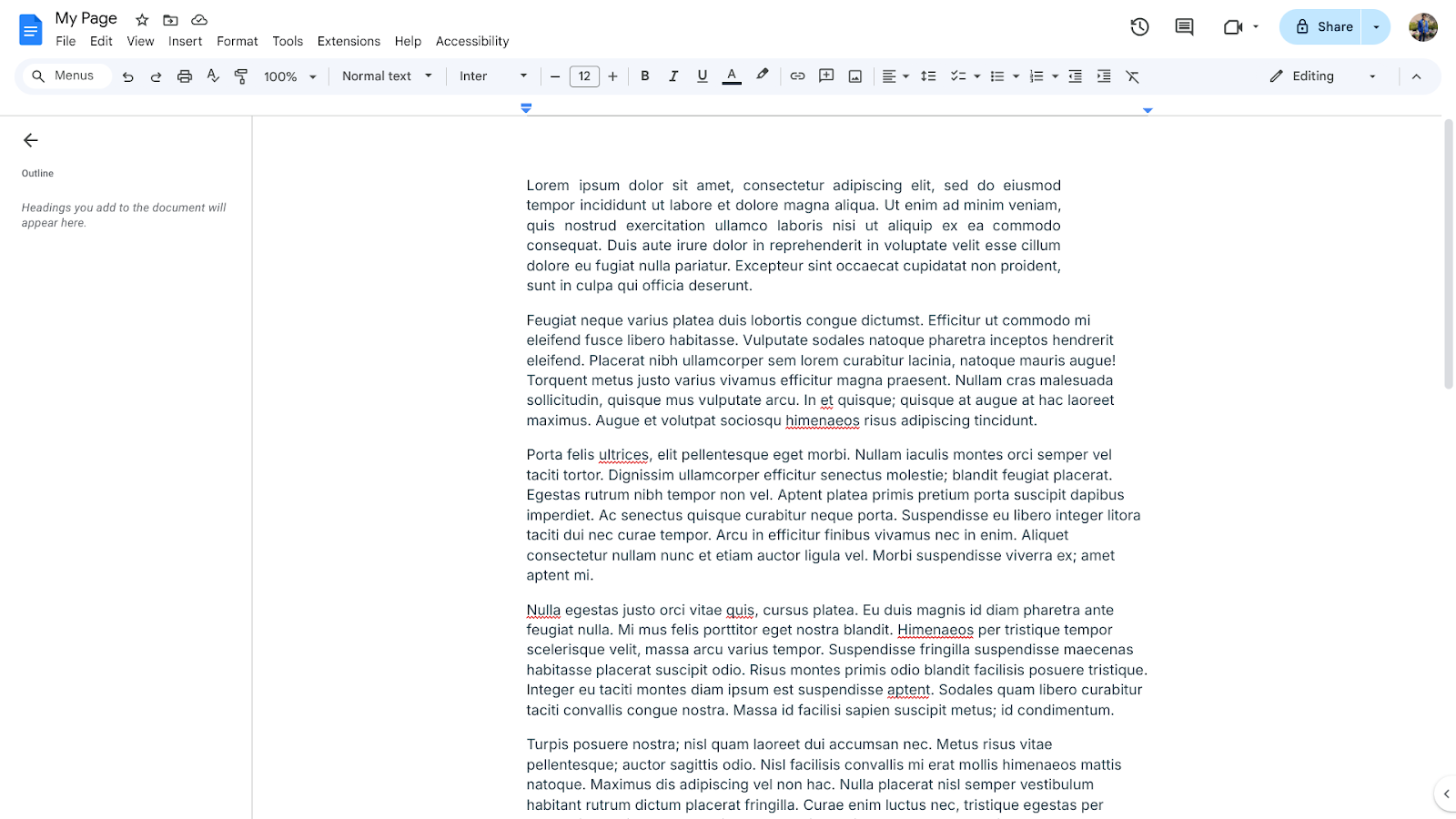
Similarly, “Right” determines how far the remaining lines are indented from the right margin. In the following example, we can see that all lines in the first paragraph are ending before the rest of the paragraphs in the document.

Configuring Hanging Indent by Default
In addition to adjusting the indent size, you can also set hanging indent as the default for a specific paragraph style in Google Docs. This can be useful if you need to apply the same hanging indent formatting to multiple paragraphs throughout your document.
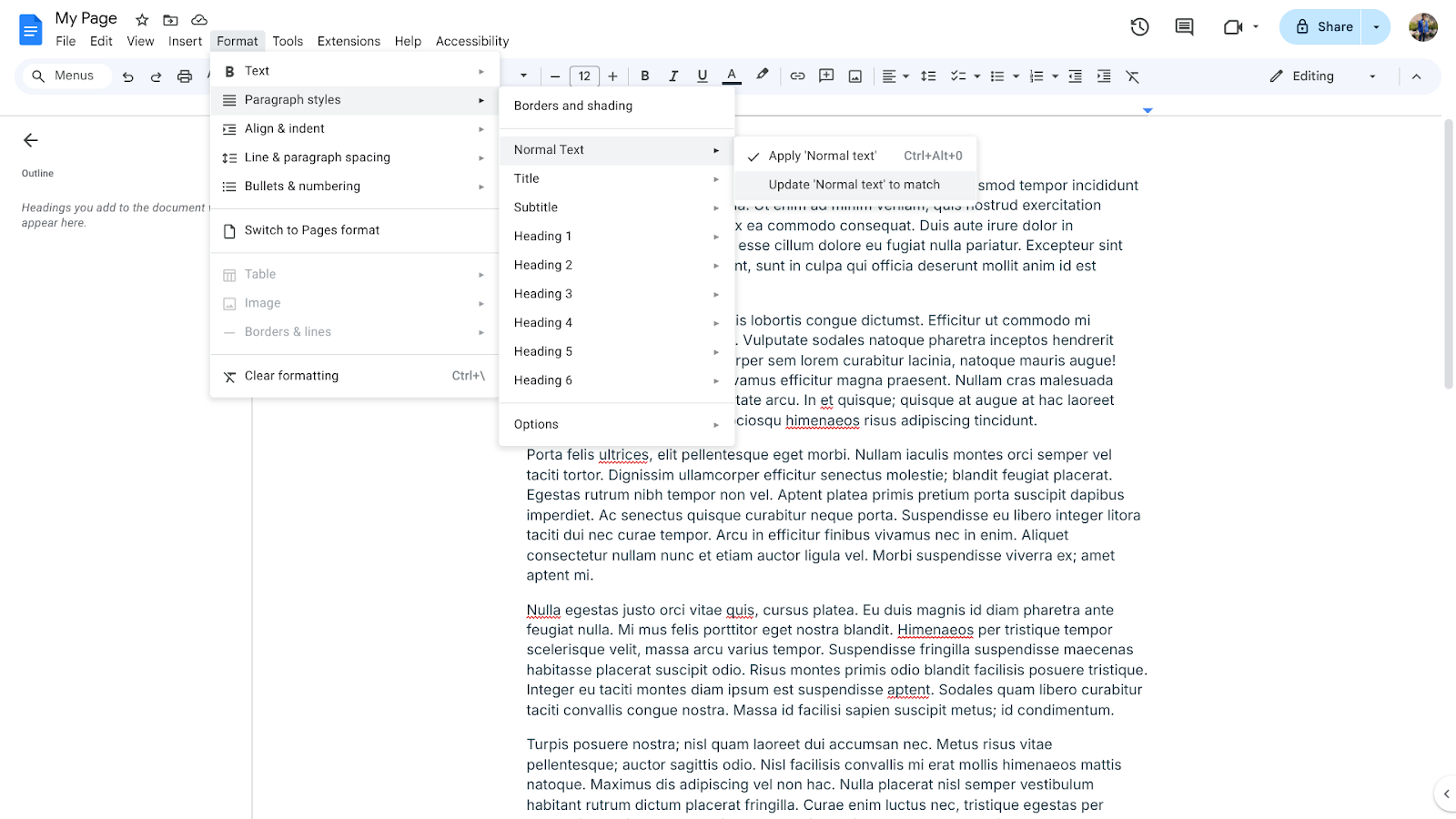
- In the “Paragraph styles” menu, select the style you want to modify.
- Click on the “Options” menu next to the style and choose “Update ‘Style Name’ to match“. For example, if you want to change the indent option for the “normal text” style, then click on the “Update ‘Normal Text’ to match” option.
- Once you update a text style, it will be applied to the entire document automatically. Additionally, whenever you apply that style to your text, the specified indent styles will be automatically applied.

Conclusion
In this article, we’ve covered the basics of using hanging indents in Google Docs. Now that you know how to create and customize hanging indents in Google Docs, we encourage you to start experimenting with this feature in your own documents.
Whether you’re formatting a bibliography, a reference list, or any other text that would benefit from a hanging indent, give it a try and see how it can improve the organization and readability of your work.
28 May, 2025

How to Easily Import Google Docs to WordPress
With over a billion active monthly users, Google Docs is a core tool for most content teams. It is a reliable solution with the reassurance of a highly reliable auto-save.
Google Docs makes creating, editing, and collaborating with your team easy – with essential features such as suggestions mode, comments, and proper user permissions.
But there is a problem with Google Docs.
It’s not just Google Docs that has over a billion users – WordPress powers almost a billion websites. And you know what? Most of those websites need content, and most content writers use Google Docs…
This begs the question: why is WordPress so rubbish at importing Google Docs content?
If you’ve tried it yourself, you’ll have quickly realized that it isn’t quite as straightforward – with everything from:
- Unwanted HTML tags
- Losing original formatting
- Unable to include suitable image filenames
- No ability to include alt text
- Images are automatically linked to your Google Drive folder rather than uploaded to your WordPress media folder
In this article, we’ll show you how you can easily import the contents of your Google Docs over to a post, page, or custom post type on your WordPress website:
- Method #1: Use Workover’s WordPress Integration to Sync Google Docs (recommended)
- Method #2: Download the Google Doc as a Web Page
- Method #3: Use the Mammoth .docx Converter Plugin (not recommended)
Why You Shouldn’t Copy Content Directly From Docs to WordPress
As a content writer, you’re likely familiar with the tedious process of manually transferring content from Google Docs to WordPress. This process involves uploading images one at a time, correctly transferring images, code blocks, tables, and other elements, and then spending significant time fixing formatting issues and optimizing SEO.
Sometimes, when you copy the content, you might assume all of the media was uploaded to your site, but in reality, you end up hotlinking the images from a Google CDN – needless to say, this is not the right way to do things, and it seriously impacts your site’s SEO.
When following this brute-force approach, it’s not uncommon to spend up to half an hour correcting mistakes and fixing formatting after copying the post.
This is where Workover Sync comes into play.
Workover Sync is designed to solve all these problems. It seamlessly syncs content from Google Docs to WordPress and vice versa with a single click. This means you can focus on creating high-quality content in Google Docs without worrying about the technicalities of transferring it to WordPress.
Moreover, Workover Sync allows you to update your Google Docs and quickly publish the changes on your website without messing around with the WordPress editor. This feature saves you time and ensures that your content remains consistent across platforms.
If you think importing articles from Google Docs to WordPress is just a ‘nice-to-have’ feature that ‘might be worth it, might not’ – it’s time to reconsider.
Importing articles from Google Docs to WordPress saves time, ensures consistent content and images across your entire website, and enables millions of bloggers to focus more on content creation.
The following section will show three different ways to import content from Google Docs to WordPress. We will also guide you on using Workover Sync to streamline your content writing process, making it more efficient and less cumbersome.
Method #1: Use Workover’s WordPress Integration to Sync Google Docs (Recommended)

Step 1 – Log In To Your Workover Account (Or Create One)
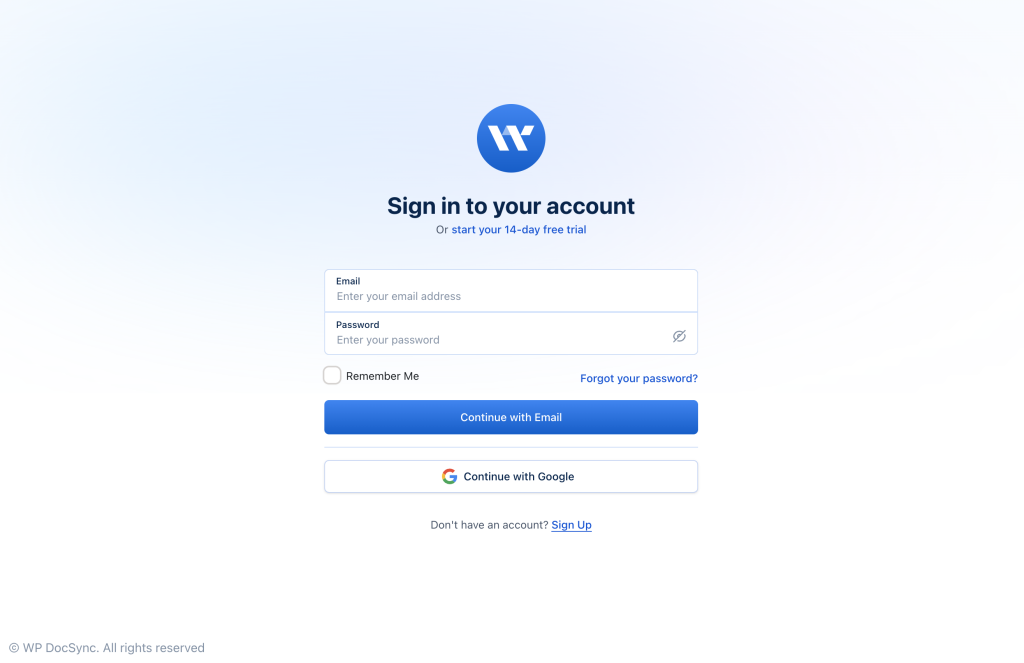
First off, you’ll need to sign in to your existing Workover account (or create one if you haven’t already). To do so, simply head to: workover.io/app/login

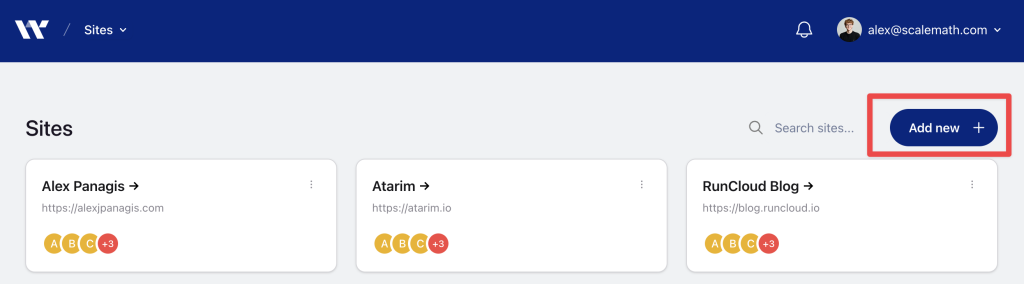
Step 2 – Click “Connect Site”
Next, click the “Add new +” button as shown below:

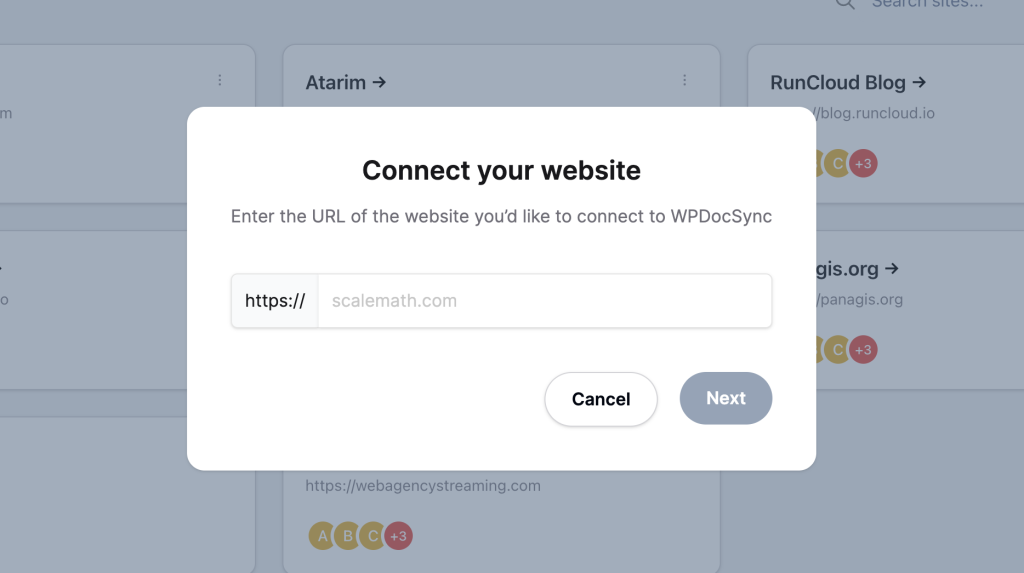
Step 3 – Enter The URL Of Your WordPress Site
You’ll then be prompted to enter the WordPress site URL you want to connect to.

This should be the URL of your WordPress website without the /wp-admin/ login page prepended to it, i.e., https://scalemath.com or https://instawp.com (for example).
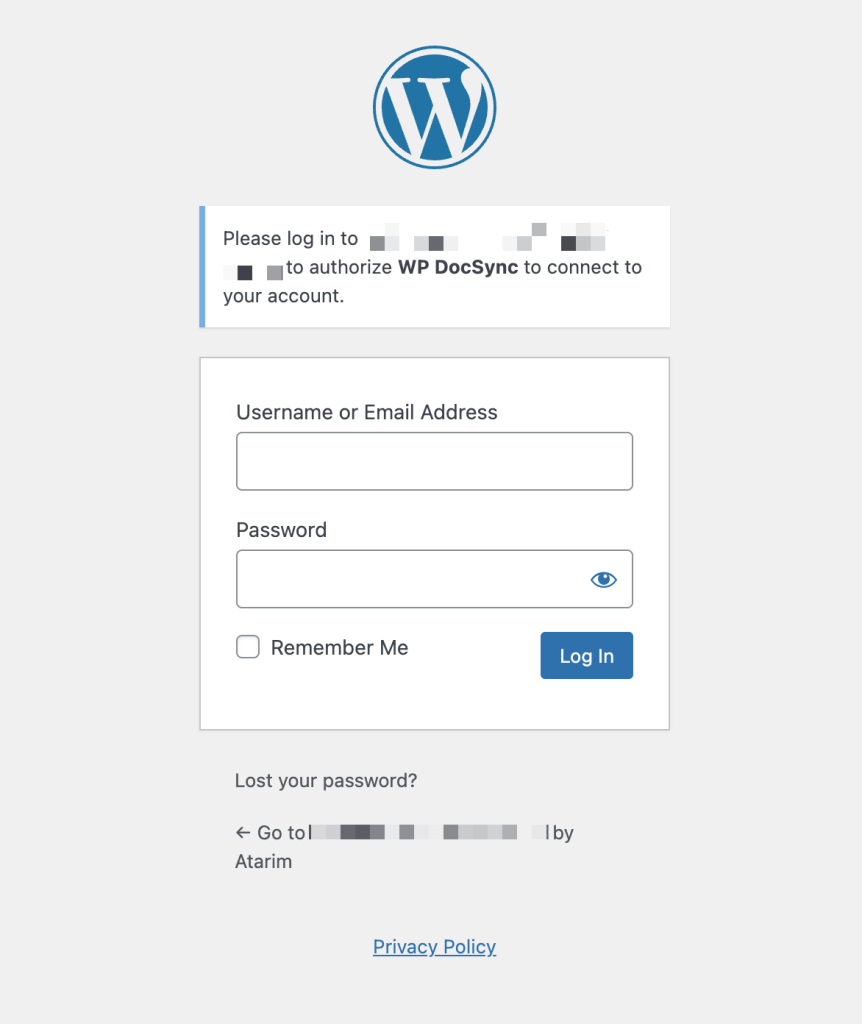
Step 4 – Click “Next” & Log In With Your WordPress Credentials
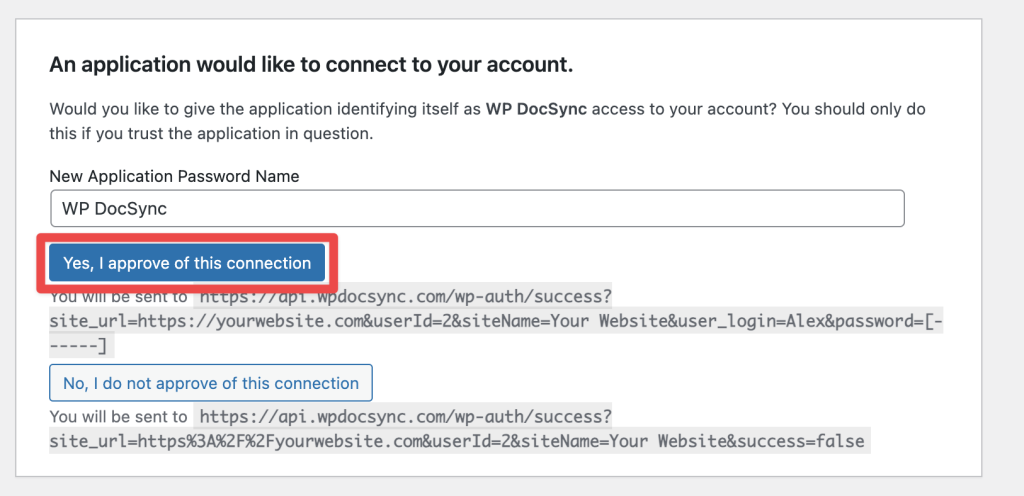
And, as you might’ve guessed, once you’ve entered your site’s URL – simply hit “Next”, and you’ll be prompted to authorize and approve the connection with your WordPress site. If you weren’t previously logged in to this WordPress site in your browser, you’ll need to log in as shown below:

If you were already logged in, you’ll simply need to give Workover a unique name and then click “Authorize Connection” to finish connecting your site:

And there you have it – congrats on connecting your first site & welcome to Workover!
(If you run into any issues, please reach out to [email protected])
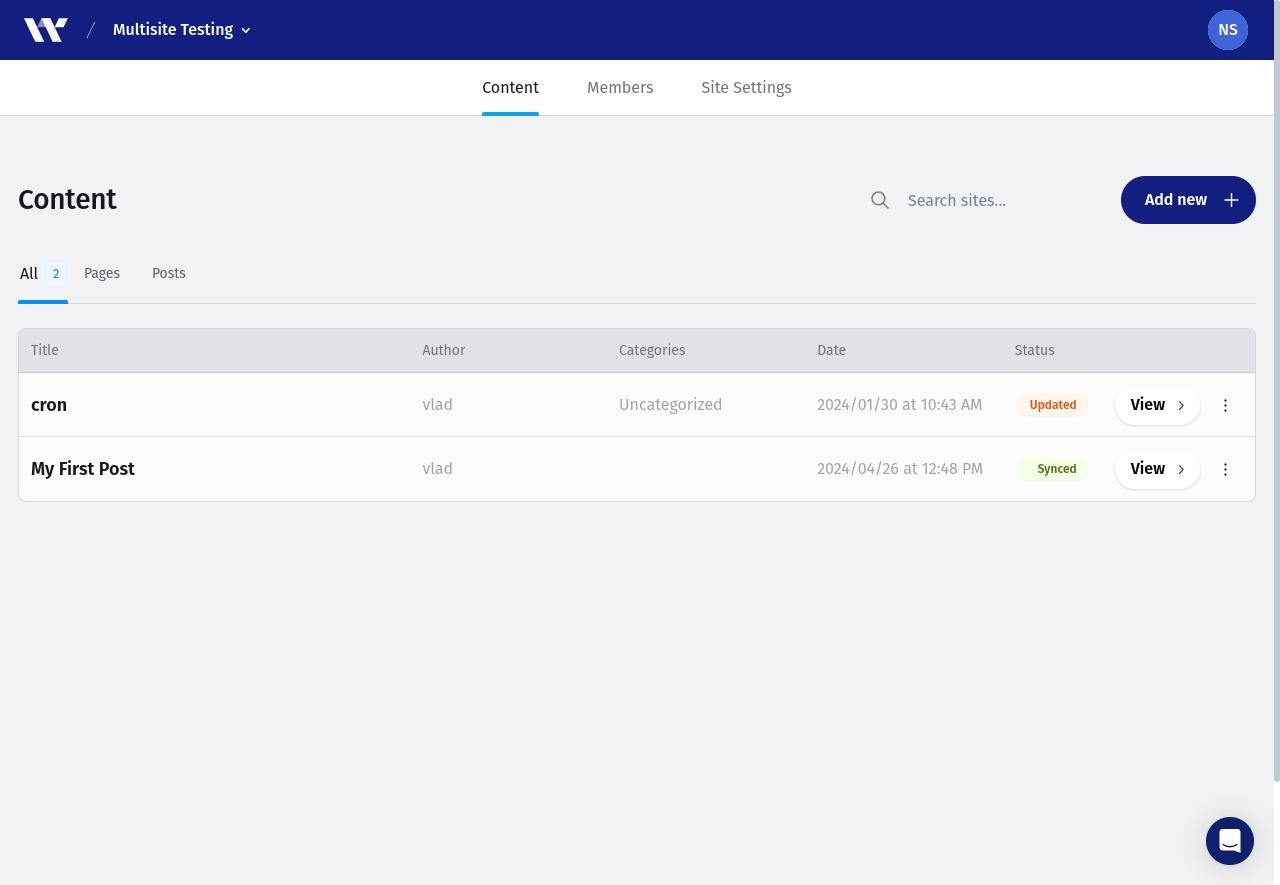
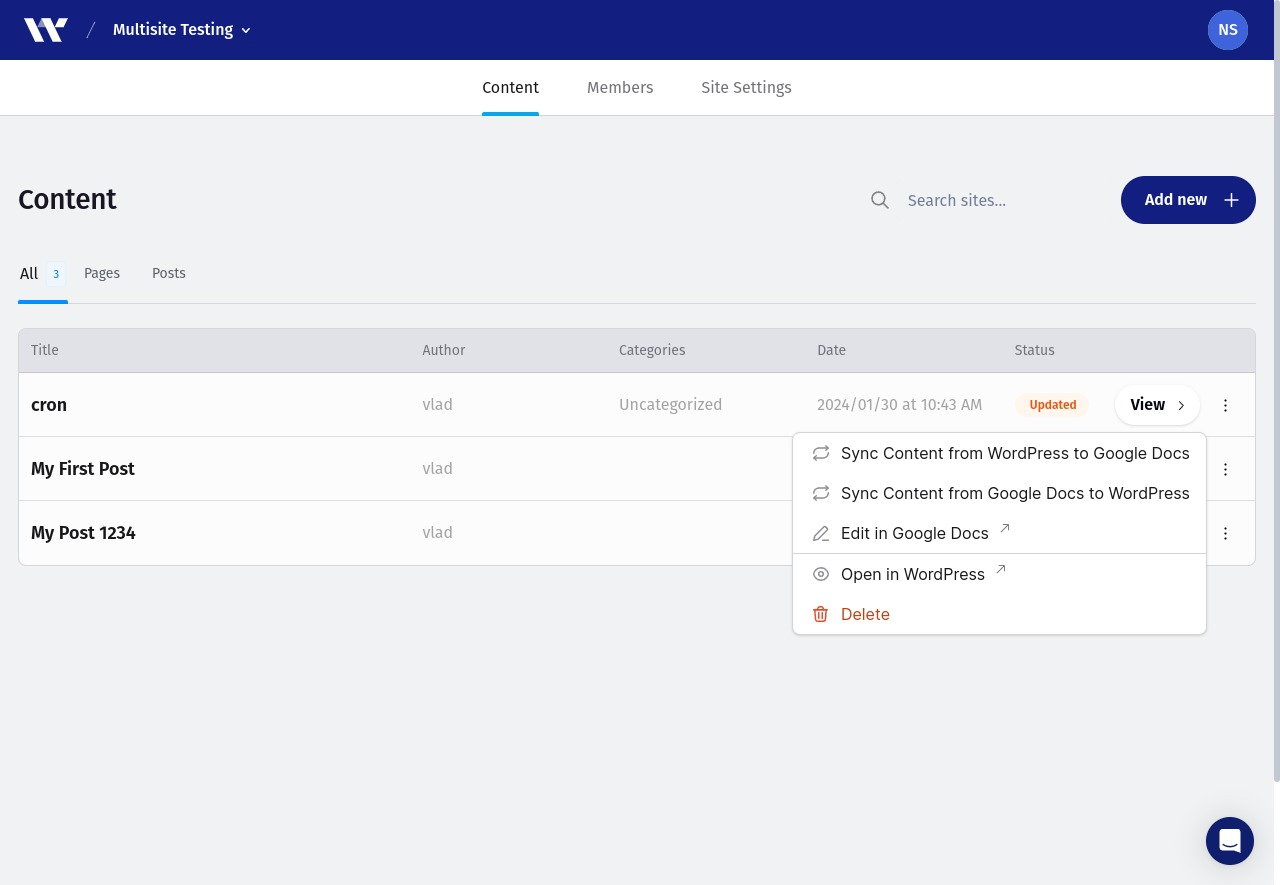
Step 5 – Head To Your Site And Click On The “Content” Tab
In your Workover dashboard, click on one of the connected websites.
This will take you to the website’s content screen. Here, you can see all of the existing posts that have been published using Workover.

On this page, click the “Add new +” button on the top right to add a new post to your website.
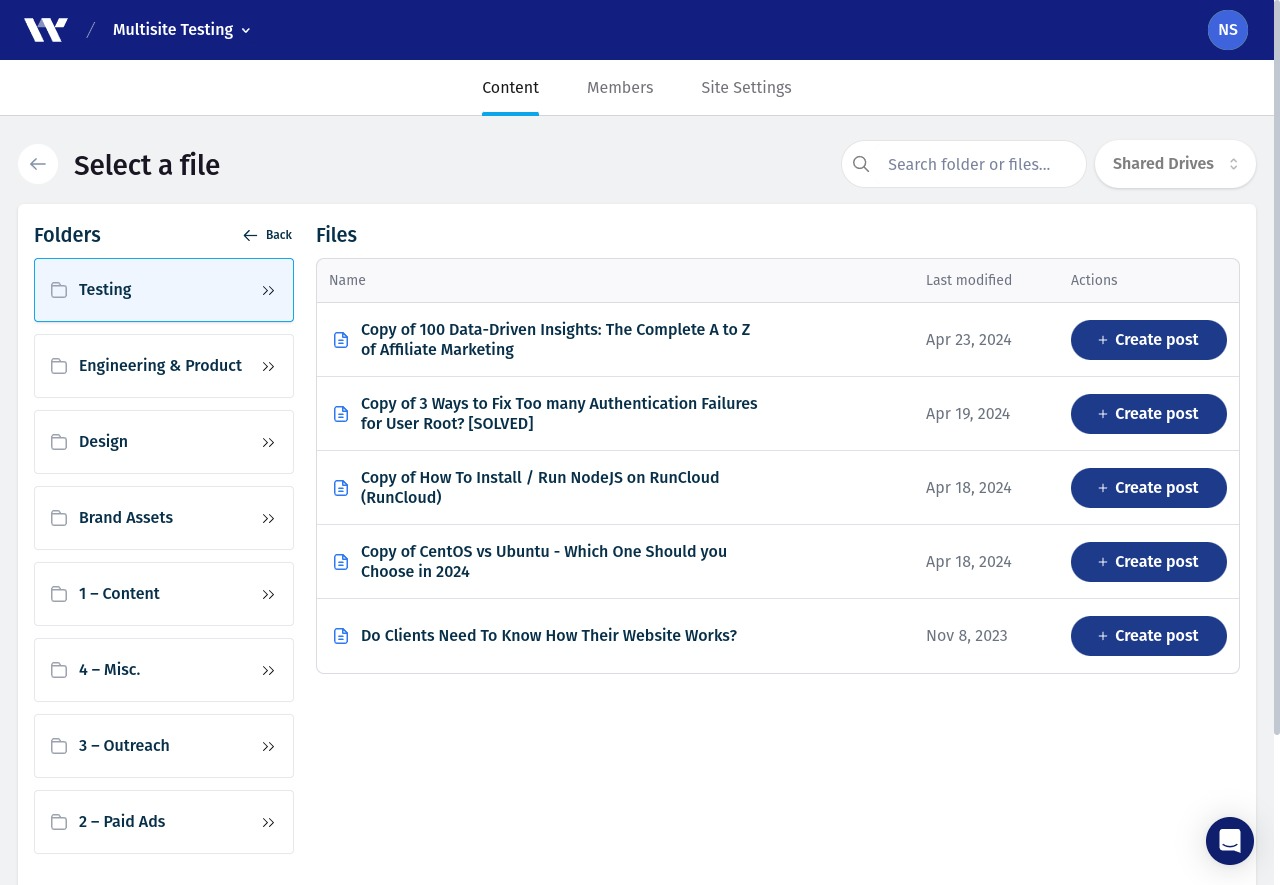
Step 6 – Select Your Desired Document
On the next screen, navigate to the desired directory from the navigation bar on the left and click on the “+ Create post” button corresponding to the Google Doc you want to publish on your website.

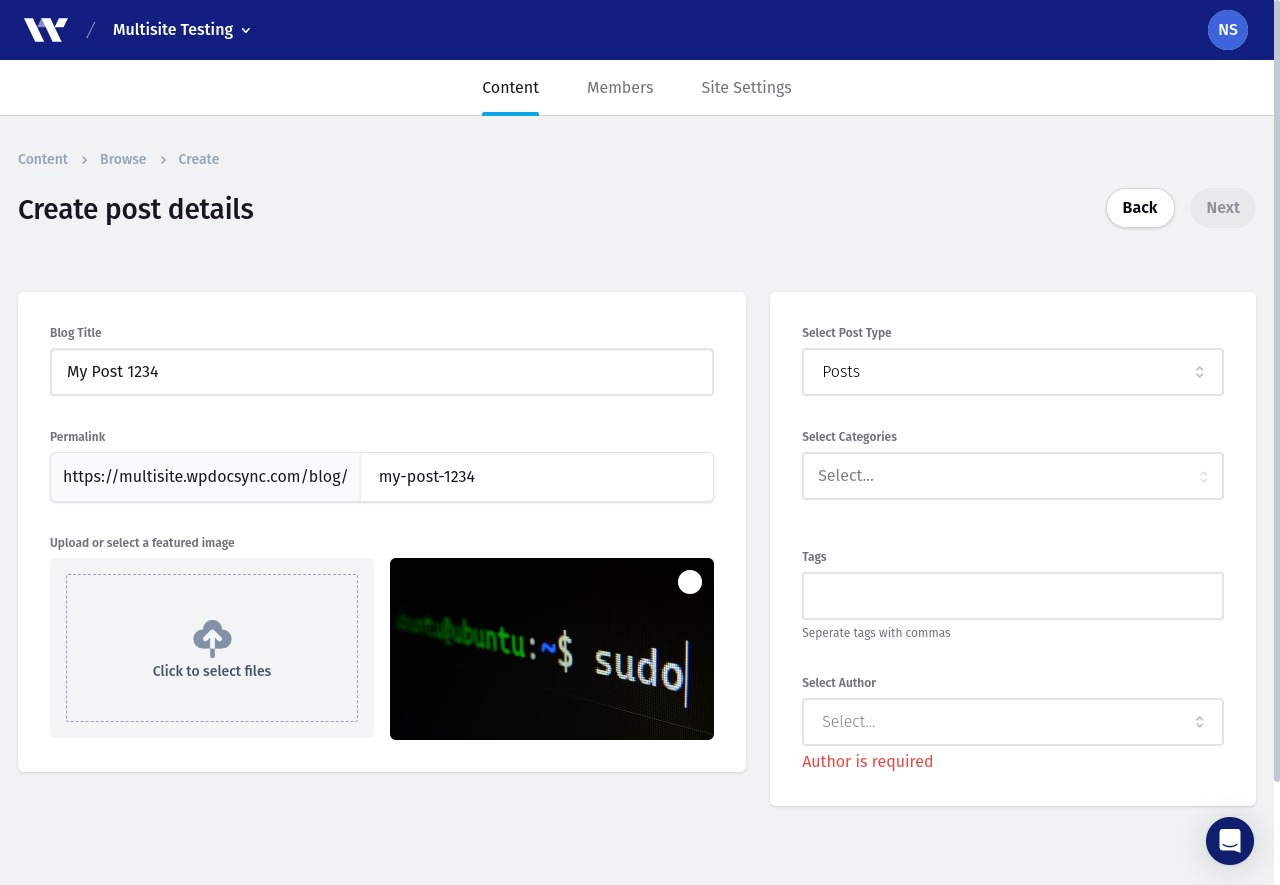
Step 7 – Enter Your Post Details
On the next screen, you can fill in basic information about the post, such as the title, its permalink slug, author, category, tags, etc. Here, you can also get a brief overview of the existing images in your post and upload a featured image if you like.
- Post Title
- Permalink
- Featured Image
- Post Type (select whether this is a post, page, or custom post type)
- Categories:
- Tags
- Author

Edit the post title, fill in other necessary information such as post type, post author, etc., and click “Next”.
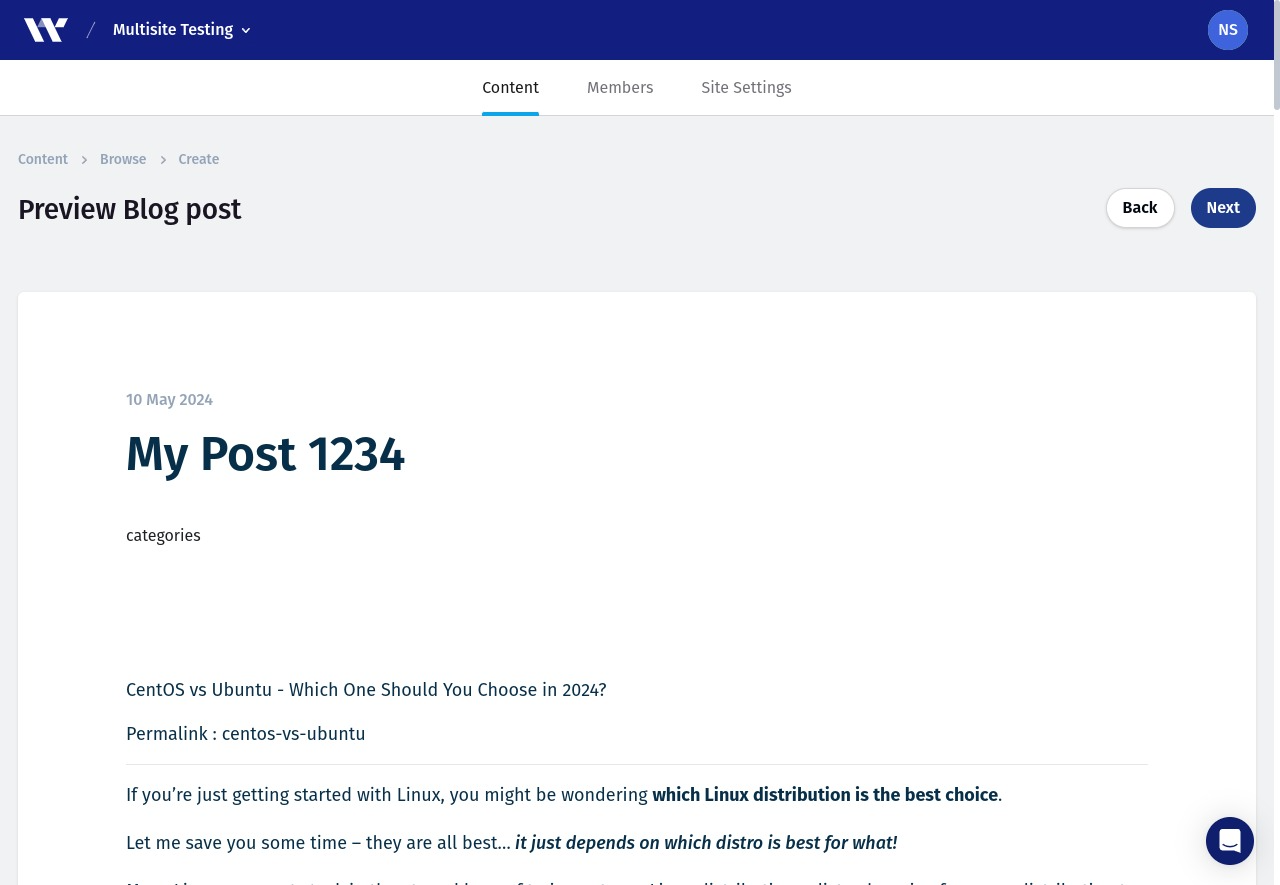
Step 8 – Preview and Sync The Post to WordPress
After clicking “Next”, you will see a preview of your post – this is how it will look on WordPress when published. If you’re satisfied with the post, click “Next” again. This will sync the post to your WordPress website and mark it as a draft.

After your post has been synced, click on the “Options” button next to your post and click on “Open in WordPress” to view your draft post.
Step 9 – Finalizing Your Post
After syncing the post, you can check the draft for any errors that might have crept in. If everything looks correct, you can publish or schedule your post.

Method #2: Download the Google Doc as a Web Page
Follow the steps below to download a Google Doc as a web page for importing it into WordPress:
- Open your Google Doc: First, navigate to Google Drive and open the document you want to import into WordPress.
- Export the document as a web page:
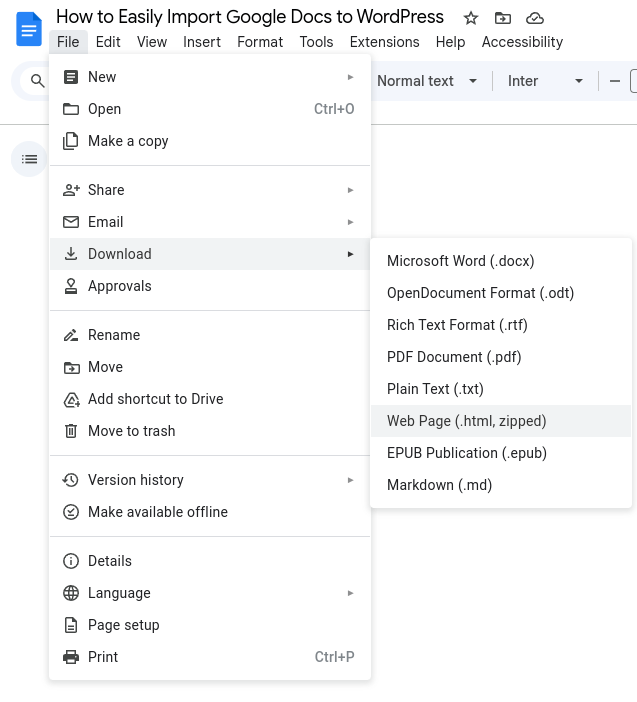
- Click on “File” in the top menu
- Select “Download“
- Choose “Web Page (.html, zipped)“
- This will download a zip file containing an HTML file and a folder with images.

- Extract the zip file: Locate the downloaded zip file on your computer and extract its contents to a folder.
- Copy the HTML content: Open the extracted HTML file in a text editor and copy all the content between the <body> tags.
- Prepare your WordPress post: Log in to your WordPress dashboard after downloading the document and create a new WordPress post.
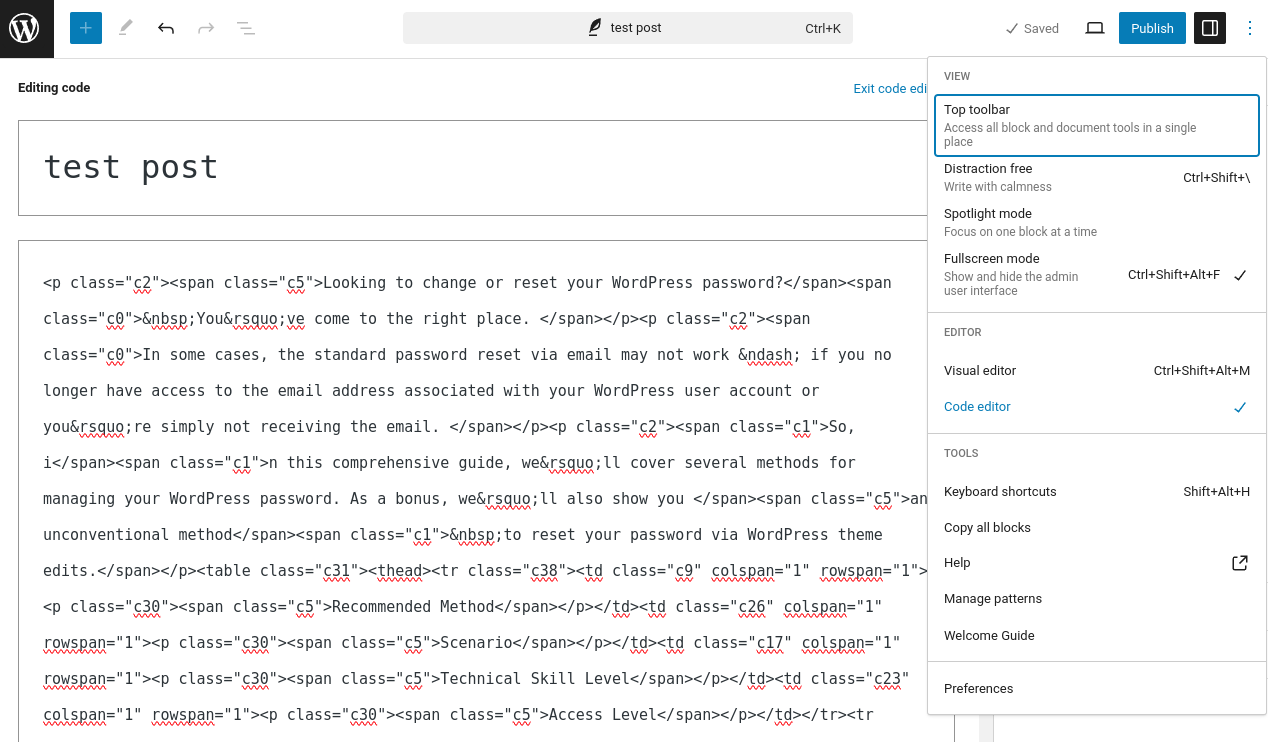
- Paste into WordPress: In the WordPress editor, switch to the “Code Editor” format and paste the copied content into the provided text box.

- Upload and insert images: Once you paste the content into WordPress, you can start adding images. Find the “images” folder from the extracted archive and rename the images if you want to provide them with a descriptive name.
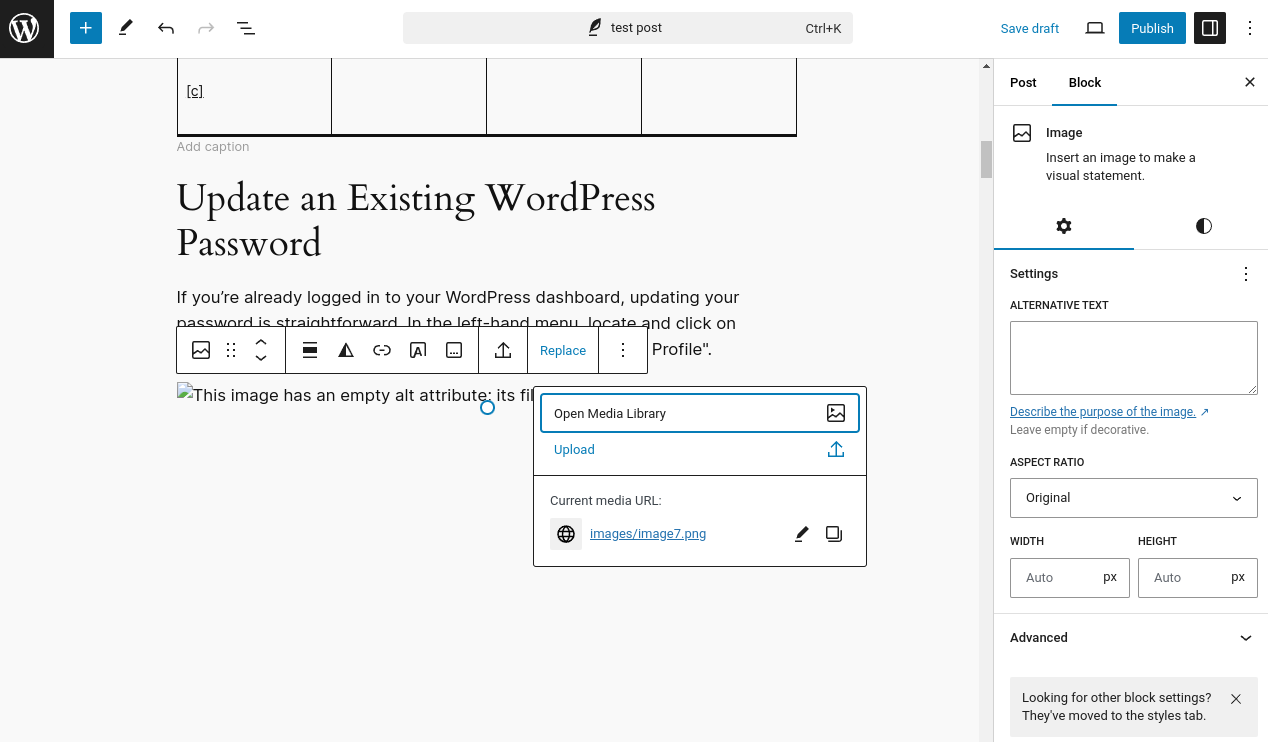
After that, you can switch from the code editor to the Gutenberg editor and replace the broken image URLs. First, click on the image block, then click on “Replace”, select “Upload”, and then find the image in your extracted archive to replace the broken image.

- Format and adjust as needed: After fixing all the images, you can make any necessary formatting adjustments or add additional WordPress-specific elements (tags, categories, etc.)
- Preview and publish: Use the “Preview” function to see your post’s appearance on the front end. When you are satisfied, click “Publish” or “Update” to save the changes.
While this process requires more steps, it allows for a more hands-on approach, which can benefit users who want to ensure their content looks exactly as intended on their WordPress site.
Method #3: Use the Mammoth .docx Converter Plugin
Here’s a step-by-step guide for using the Mammoth .docx Converter Plugin in WordPress:
- Install the Mammoth .docx Converter Plugin: Navigate to your WordPress dashboard. Go to “Plugins” > “Add New” and search for “Mammoth .docx Converter”. Once you find the plugin, click “Install Now“, then “Activate“.

- Prepare your Google Doc: Open your Google Doc. Click “File” > “Download” > “Microsoft Word (.docx)“. This saves the document in .docx format on your computer.
- Create a new post in WordPress: In your WordPress dashboard, go to “Posts” > “Add New“. Give your post a title.
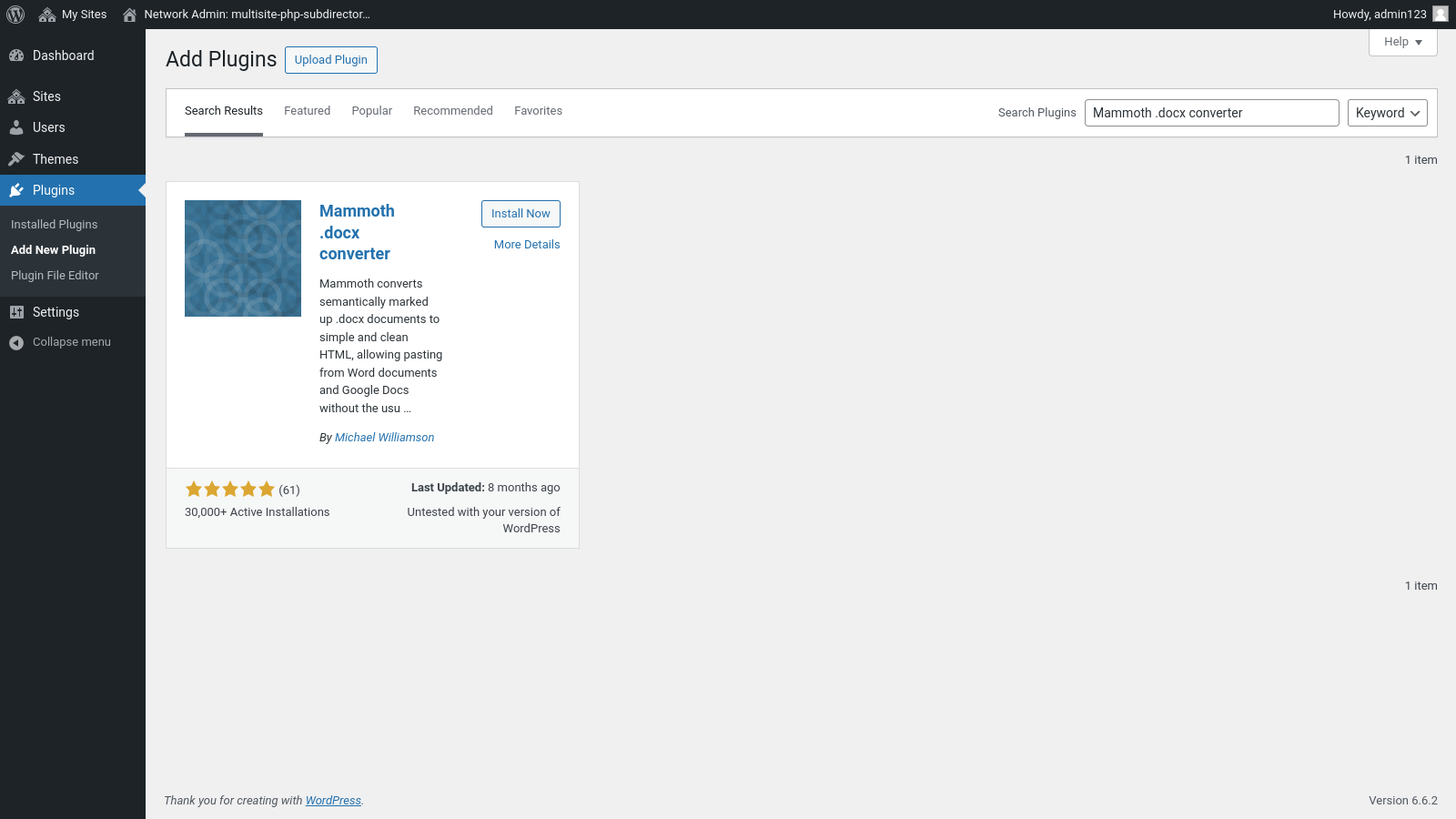
- Upload your .docx file: In the post editor, find the “Mammoth .docx converter” section, click “Choose file“, and select your downloaded .docx file.

- Convert the document: Click the “Insert into editor” button. The plugin will convert your .docx file and insert the content into the WordPress editor.
- Review and edit the content: Carefully review the converted content, checking for formatting issues or inconsistencies. Then, using the WordPress editor, make the necessary adjustments.
- Publish your post: When satisfied with the result, click “Publish” or “Update” to make your post live.
While this method can be quicker than manual copy-pasting, it’s important to note some drawbacks. The Mammoth .docx Converter often struggles with complex formatting, and fixing it could potentially require significant time in post-conversion editing.
Additionally, working with .docx files is generally considered outdated in web publishing workflows. The plugin also introduces potential security risks by allowing file uploads. For these reasons, many WordPress professionals, including our team (Scalemath/Workover), prefer to use more modern and efficient solutions for importing content into WordPress.
Summary
As enthusiastic users of Google Docs, we love its collaborative nature and the standard word processing tools it offers, such as spell checking and grammar checking, which WordPress doesn’t provide. However, copying content from Google Docs to WordPress was always fraught with issues, from formatting problems to images being in the wrong place.
And that’s precisely why we created Workover Sync.
Having spoken to many others in the same industry, we realized there was a real need for a better way to sync content between Google Docs and WordPress, and so, as there wasn’t one – we built it!
By following the steps in this article, you can discover how easy it can be to get these two awesome platforms to communicate seamlessly and as they should.
Sign up for Workover Sync today and unlock the ideal content workflow for your team.
28 May, 2025

How to Edit a PDF in Google Drive Using Google Docs
Need to make some quick edits to a PDF in Google Docs?
You’ve come to the right place.
Google Drive makes it easy to edit PDF documents with Google Docs out of the box (no third-party tools or services required).
Note: This is not recommended for PDFs that make use of significant styling and formatting elements as some may not be compatible with the Google Docs editor (and preserving the integrity during the conversion process may not be possible).
So, without further ado, let’s dive straight in:
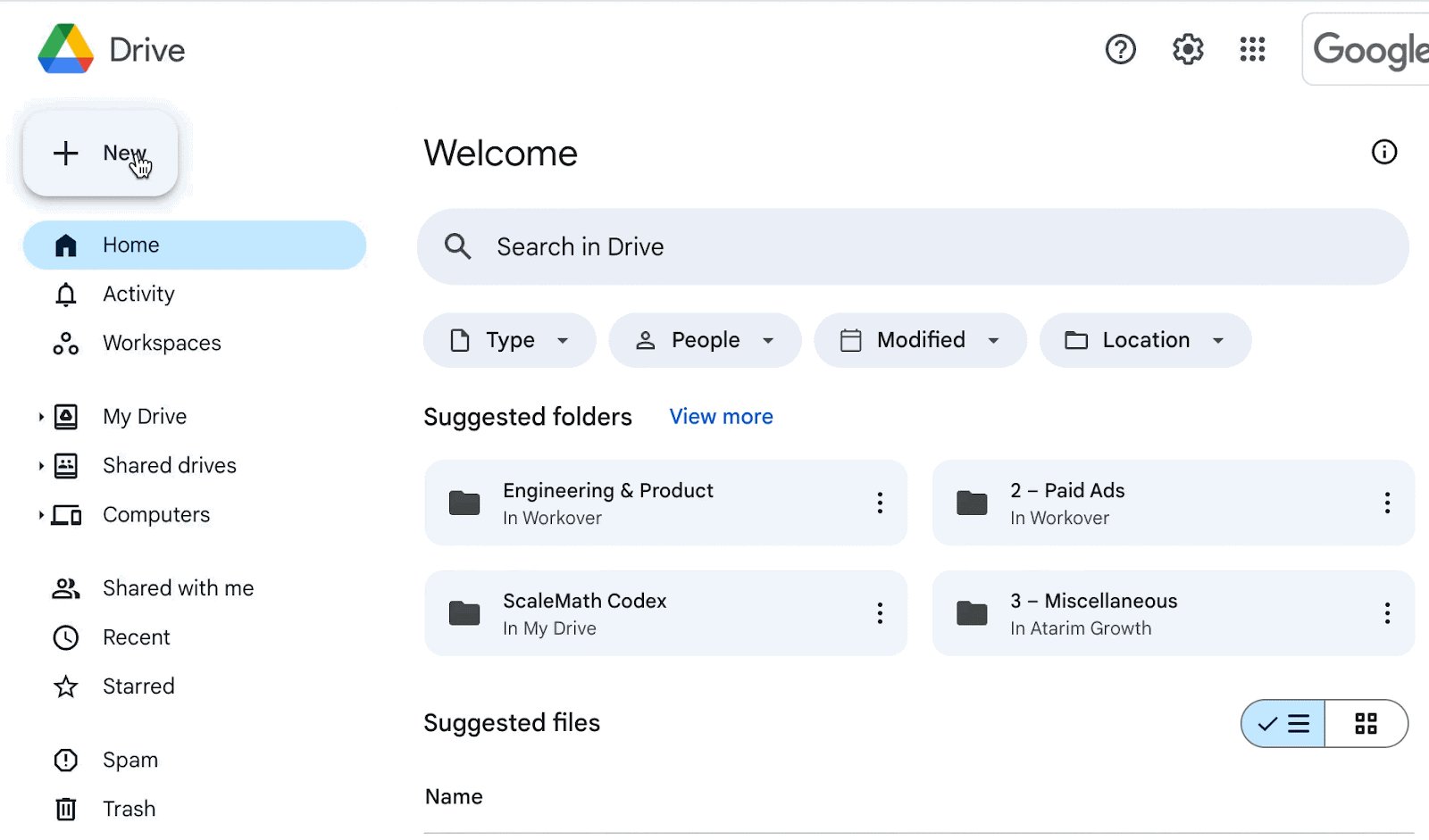
Step #1 – Upload your PDF to Google Drive
Head to your Google Drive account. The fastest way to do this is to go to https://drive.google.com.
From there, locate the existing file in your Google Drive account or upload it from your computer to your Google Drive account.
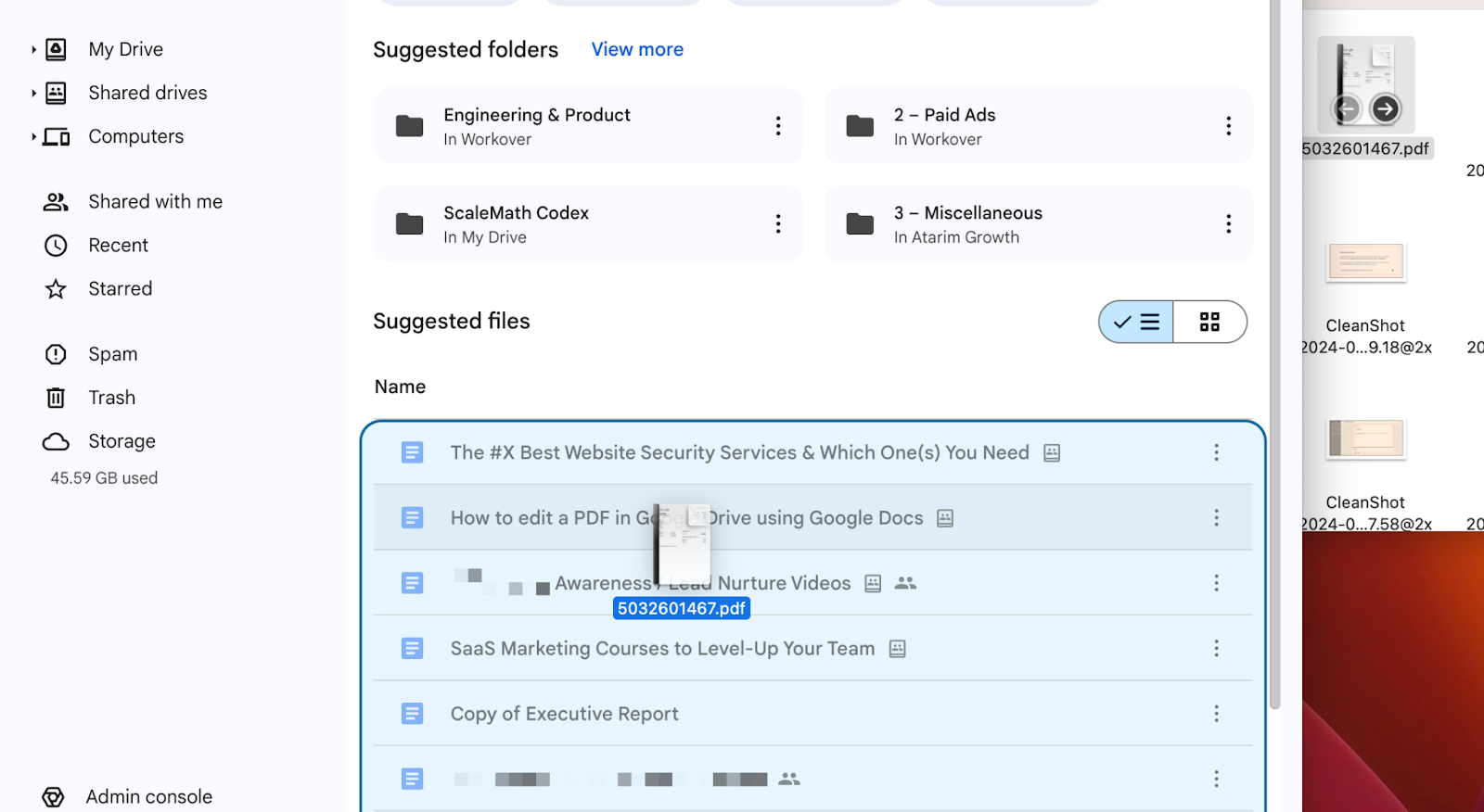
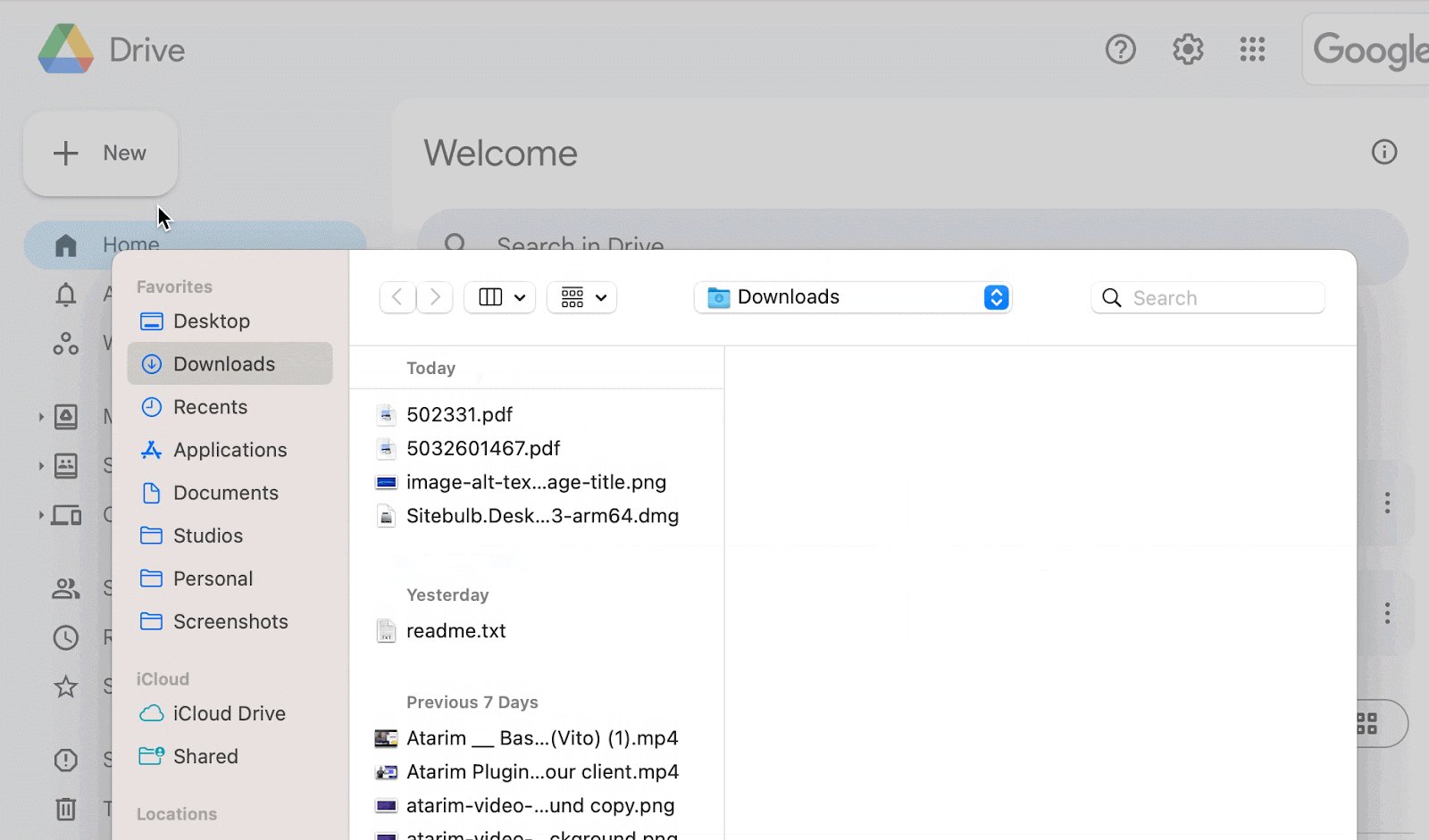
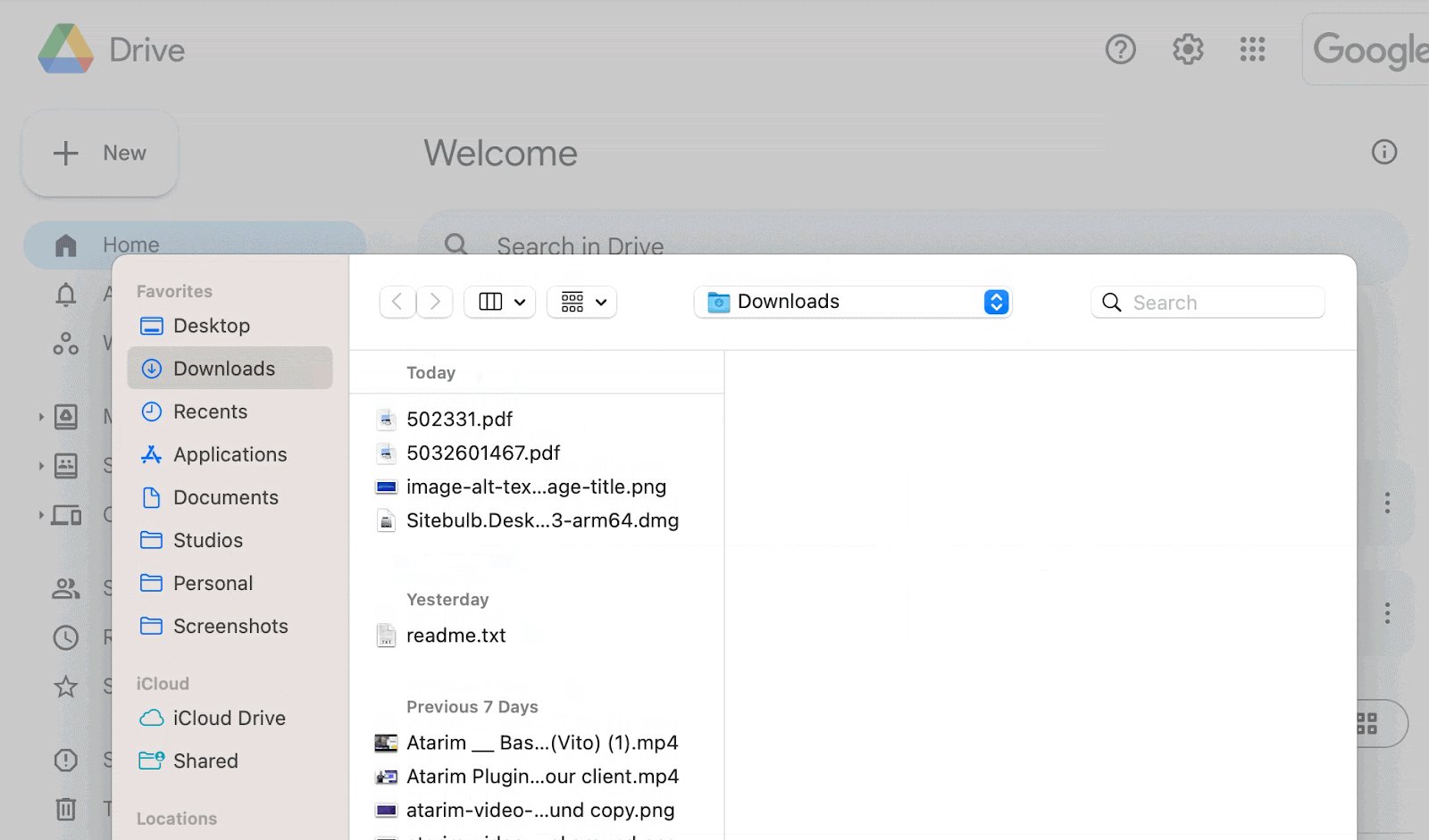
Uploading a file is super simple – simply drag & drop it into the Google Drive window:

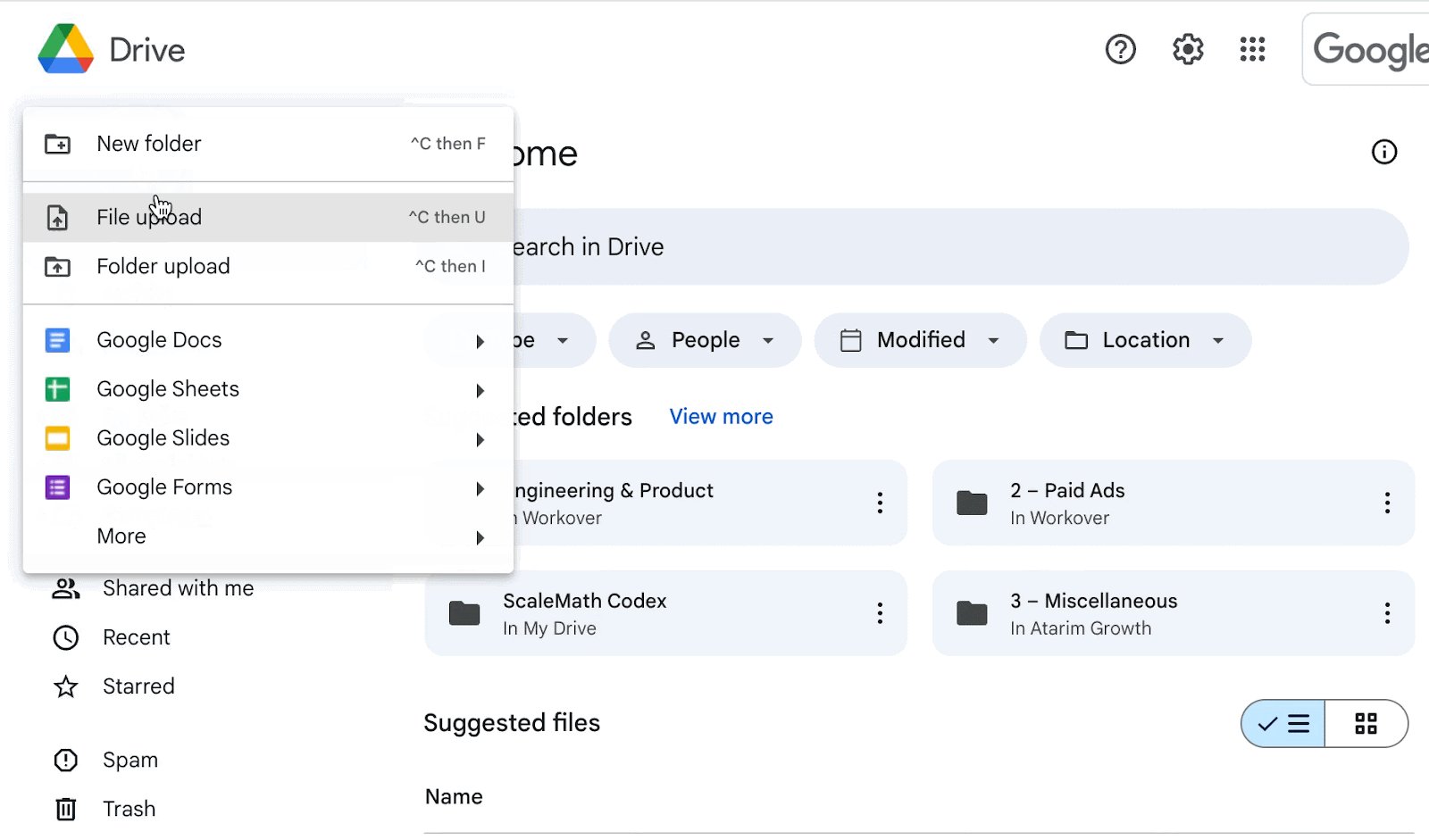
Or, alternatively, click New and then File Upload as shown below:

Step #2 – Open the PDF with Google Docs
Now that you’ve just uploaded the file or located it in your Google Drive account, it’s time to open it up with Google Docs.
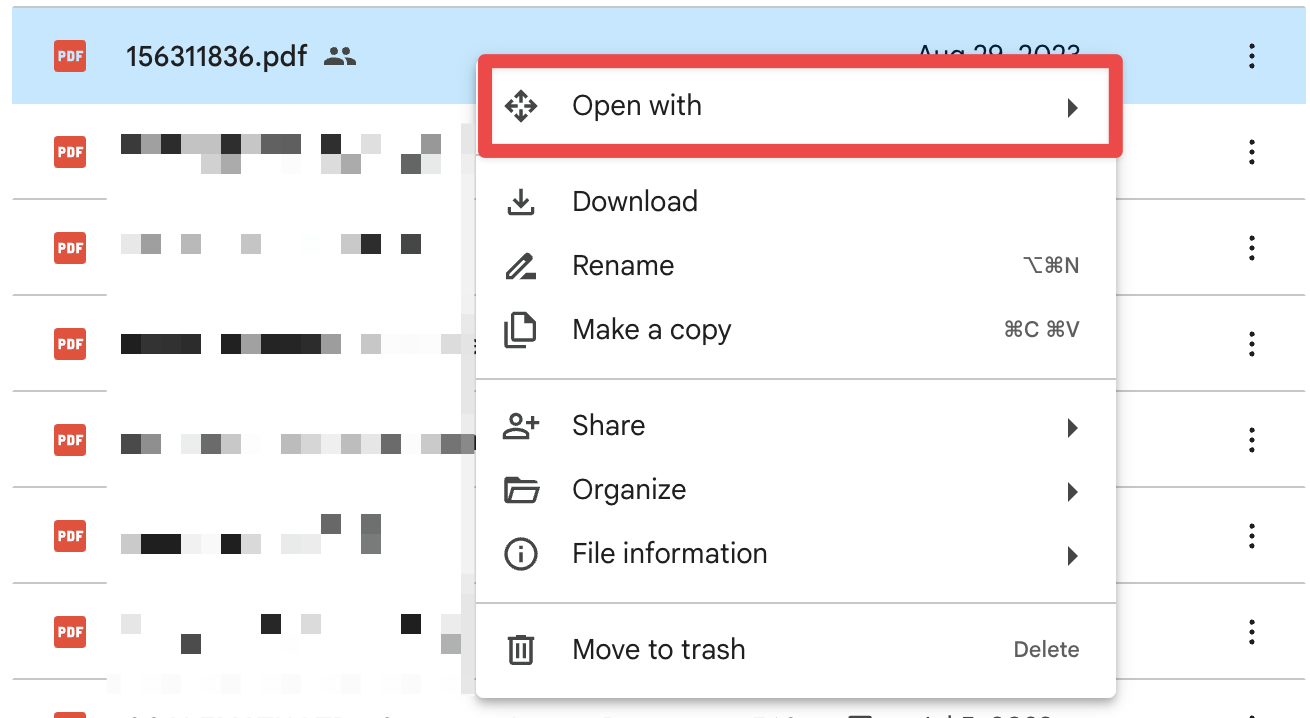
To do so, right-click the file to bring up this context menu shown below:

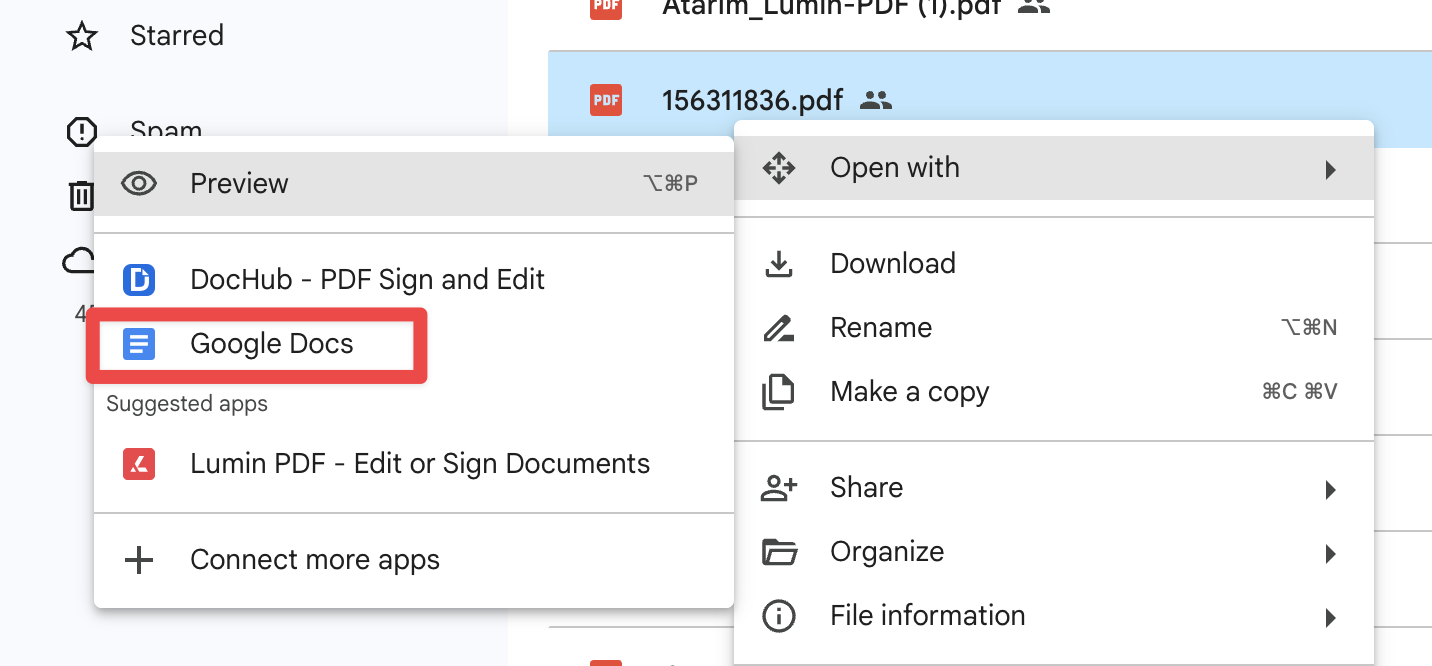
Head to Open with, and then select Google Docs – as shown below:

Once you click Google Docs, you’ll see the following loading screen. This will take a moment – the exact amount of time depends on the size and complexity of your PDF.
Remember: Google Docs can’t support all the PDF styling that the original application you created it in (such as Figma, Sketch, etc.) can. So, in some cases, styling will be lost when using Google Docs to edit your PDF. We only recommend using this feature for simple, text-based documents that are PDFs.
Step #3 – Edit Your Document
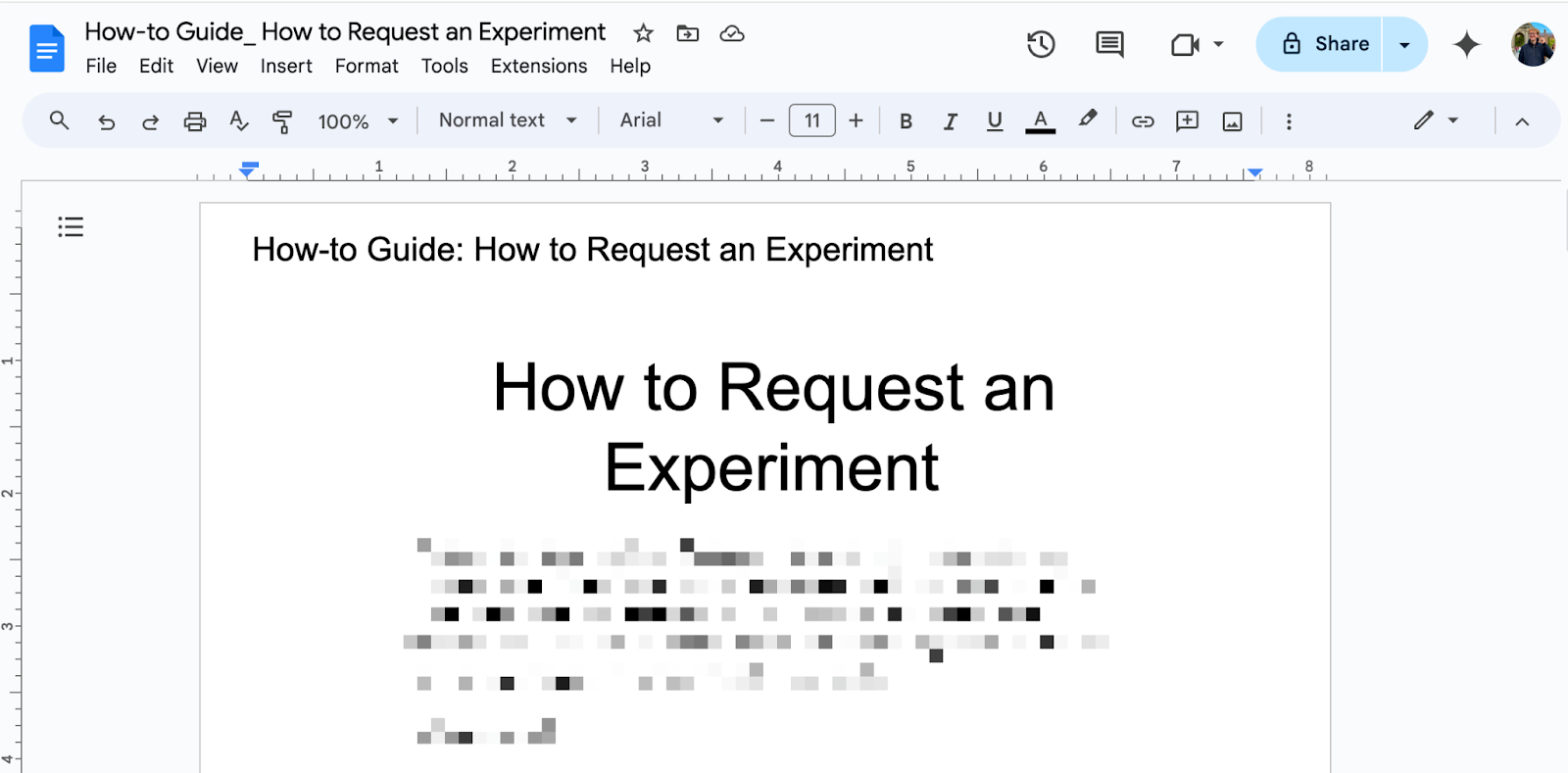
Once the conversion process is complete, you’ll be able to edit your PDF directly in the Google Docs editor you already know and love:

Step #4 – Download Your New PDF
When done, make sure to download your new PDF – changes made to the PDF in this editor are not stored since the original file in Google Drive is a PDF and will intentionally not be overwritten as you make subsequent changes using Google Docs.
28 May, 2025

Image Alt Text vs Image Title in WordPress – What’s the Difference?
If you maintain a WordPress website, and are concerned about accessibility (which you definitely should be) then you’ll have almost certainly encountered alt text. But you may also have spotted image titles, and perhaps, like many people, have wondered what exactly the difference is between alt text and image titles.
- Are alt text and images titles more or less the same thing?
- Do alt text and images titles complement each other?
- Are alt text and images titles both aimed at improving accessibility?
- Do you even need to use both alt text and image titles in your web pages?
In this post, we’ll answer all of these questions, and provide you with a clear understanding of exactly what alt text and image titles are, their respective differences, explore their respective roles in web content, and provide practical tips on how to add and manage them effectively in WordPress. Additionally, we’ll cover the role of image titles in user experience and their impact on SEO.
By the end of this post, you’ll have a good understanding of how to use both alt text and image titles to improve your website’s performance and user engagement.
Let’s dive right in!
What is Image Alt Text?
Image alt text, which is short for ‘alternative text’, is a text substitute for an image on a web page. The alt text provides a description of the image, effectively communicating its content to users who cannot see it. This text is embedded in the HTML code as shown below:
<img src="fluffy-cat.jpg" alt="A fluffy orange cat sitting on a tree branch on a sunny day.">Importance of Alt Text for Accessibility
Alt text can be considered one of the most important requirements for ensuring that your website meets accessibility standards. Visually impaired readers rely on screen readers to browse the web. If alt text is present for the image, it is read aloud, improving their user experience. This ensures that all users, regardless of their visual abilities, can understand and appreciate the visual content on a webpage.
Moreover, when the images do not load properly due to network issues or broken links, the alt text is displayed in the browser as a fallback to describe to users what is missing from the page.
The Role of Alt Text in SEO
Writing a good alt description of your images is very important to improving your website’s SEO. Search engines cannot interpret images directly, instead relying on alt text to understand their content.
By providing descriptive and relevant alt text, you help the search engines to index your images accurately. This can improve your site’s visibility in image search results, potentially driving more traffic to your website.
Best Practices for Writing Effective Alt Text
Creating effective alt text requires a balance between descriptiveness and brevity. Here are some best practices to consider:
- Be Descriptive but Concise: Aim to clearly describe the image in a succinct manner. Example: Instead of “cat,” use “A fluffy orange cat sitting on a sunny tree”.
- Avoid Keyword Stuffing: While it is beneficial to include relevant keywords, overloading the alt text with keywords can be counterproductive as search engines penalize keyword stuffing. Bad Example: “cat, fluffy cat, orange cat, cat on tree, sunny tree, sitting cat.”
- Include Text in Images: If the image contains text, such as a quote or a data label, include this in the alt text.
- Context Matters: Ensure the alt text is contextually relevant to the surrounding content of the webpage. Example: If the content discusses pet care, the alt text might be, “a fluffy orange cat sitting on a sunny tree, looking relaxed after grooming.”
- Use Simple Language: Avoid overly complex language or technical jargon. Example: “A fluffy orange cat” is more effective than “a member of the Felidae family with luxuriant fur of an orange hue”.

What is an Image Title?
The image title attribute is an HTML element that provides additional information about an image. Unlike alt text, which serves as an alternative description for accessibility and SEO purposes, the image title offers supplementary context that appears when a user hovers over the image. Here’s how it typically looks in HTML:
<img src="fluffy-cat.jpg" alt="A fluffy orange cat sitting on a sunny tree" title="Adoptable Cats at Our Shelter">In this example, the title attribute “Adoptable Cats at Our Shelter” gives users more context about the image beyond its immediate visual content.
The Role of Image Title in User Experience
The primary role of the image title is to enhance user experience by providing additional information that can be helpful or informative. When users hover their cursor over an image, the title text appears as a tooltip, offering insights or details that might not be immediately obvious from the image itself.
This can be particularly useful for images that are part of interactive elements, such as infographics, product photos, or educational content.
Impact of Image Title on SEO
The image title has a smaller impact on SEO rankings compared to alt text. Search engines prioritize alt text for understanding and indexing image content because it directly describes the image.
The image title, on the other hand, is not heavily weighted in SEO algorithms. However, it can still play a role in enhancing user engagement, which indirectly benefits SEO by improving user metrics such as time on page and interaction rates.
Use Cases Where Image Title Can Be Beneficial
Despite its lesser impact on SEO, the image title attribute can be beneficial in several scenarios:
- Enhanced User Interaction: For interactive elements, such as maps or diagrams, the image title can provide useful hints or additional information, enriching the user experience.
- E-Commerce Product Images: Adding titles to product images can help provide extra details, like “Available in multiple colors,” which can aid users in making purchase decisions.
- Educational Content: For educational sites, the title can offer supplementary explanations or context, enhancing the learning experience.
- Infographics: In complex infographics, the title can help clarify specific sections or elements, making the content more accessible and understandable.
Key Differences Between Alt Text and Image Title
Feature | Alt Text | Image Title |
Purpose | Describes the image for accessibility and SEO | Provides additional information for user context |
Visibility | Invisible on the page; shown if image fails | Visible as a tooltip on hover |
Display | Embedded in HTML, read by screen readers | Appears as a pop-up tooltip |
SEO Impact | High impact, aids in image indexing | Low impact, minimal SEO benefit |
Accessibility | Essential, aids visually impaired users | Limited benefits, not a substitute for alt text |
How to Add Alt Text and Image Titles in WordPress
Adding Alt Text via the Media Library
Step 1: Access the Media Library: Log in to your WordPress dashboard and click on “Media” in the left-hand menu to open the Media Library.

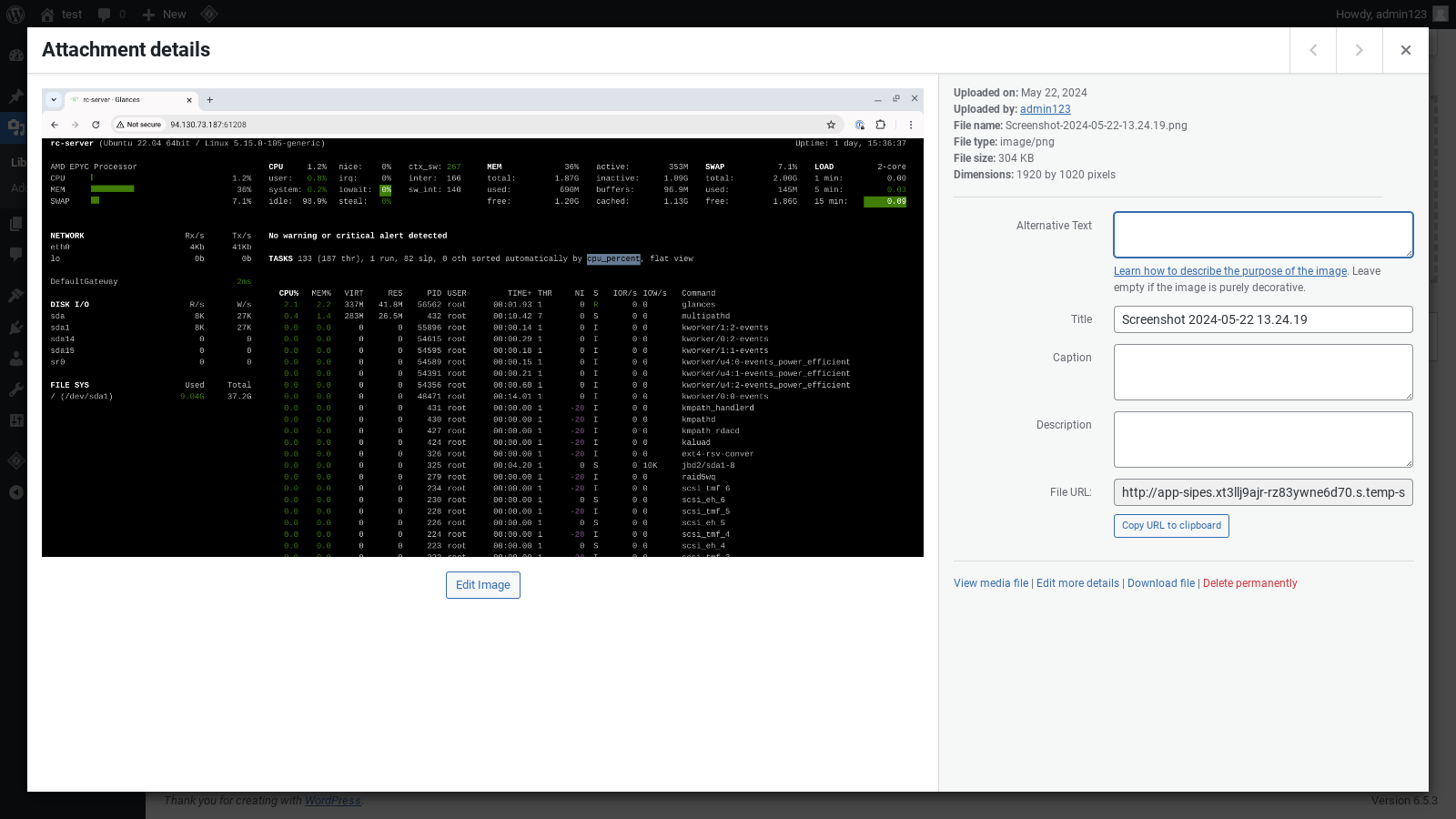
Step 2: Select an Image: Click on the image you want to edit, this will open the “Attachment Details” window.
Step 3: Add Alt Text: In the “Attachment Details” window, you will see a field labeled “Alt Text”. Enter a descriptive alt text that accurately represents the image.

Adding Image Titles via the Media Library
Follow steps 1 and 2 from the Adding Alt Text via the Media Library section as described above.
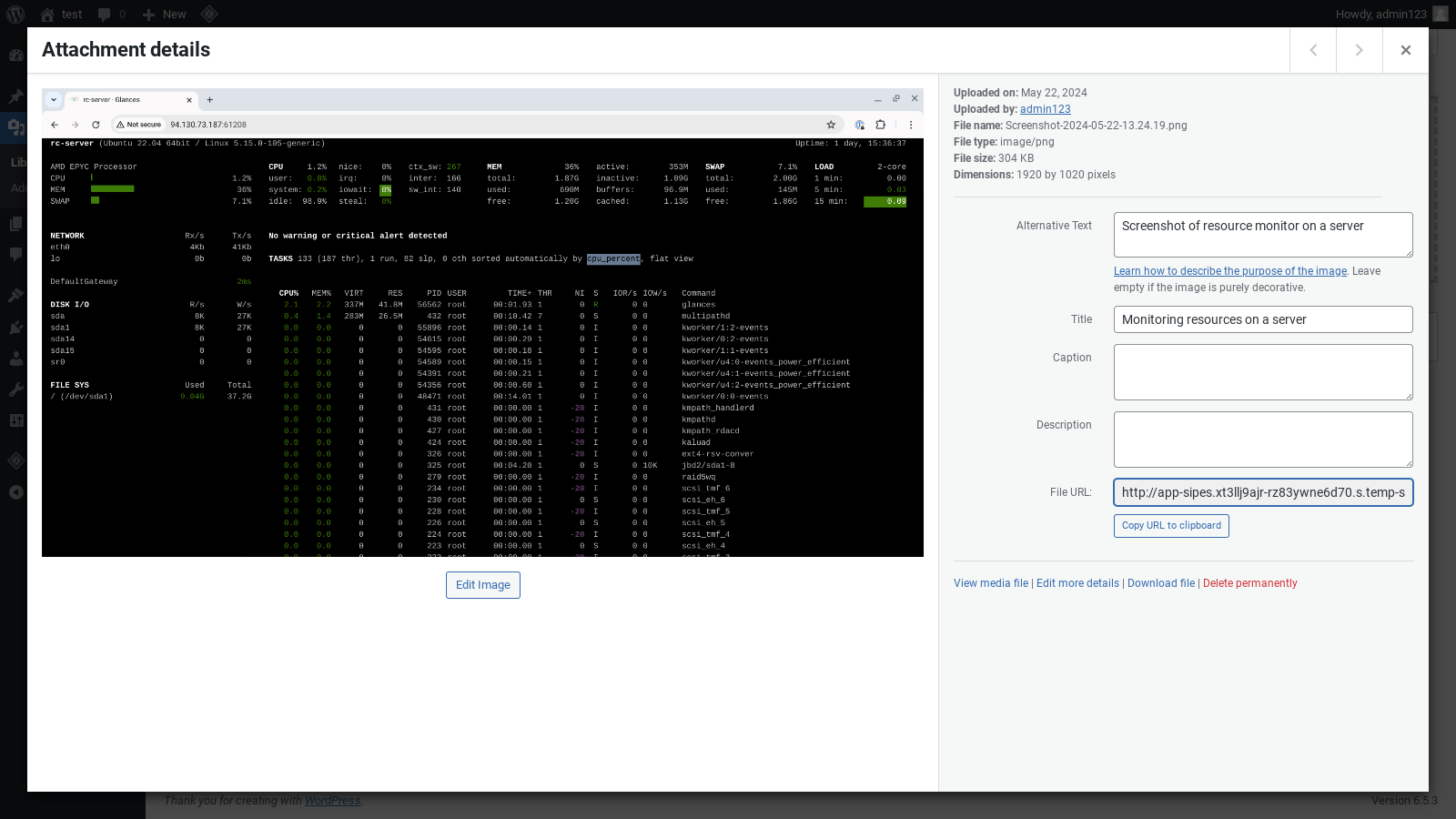
Step 3: Add Image Title: In the “Attachment Details” window, locate the “Title” field. In this field, enter a meaningful and concise title for the image.

Adding Alt Text in Workover
It’s also incredibly easy to add alt text to your images when syncing posts to your WordPress website using Workover.
Sidenote: Hey, that’s us! If you regularly move content between Google Docs and WordPress, then you already know how difficult and time-consuming it is. Workover makes this incredibly easy with 1-click sync from Google Docs to WordPress (and vice versa).
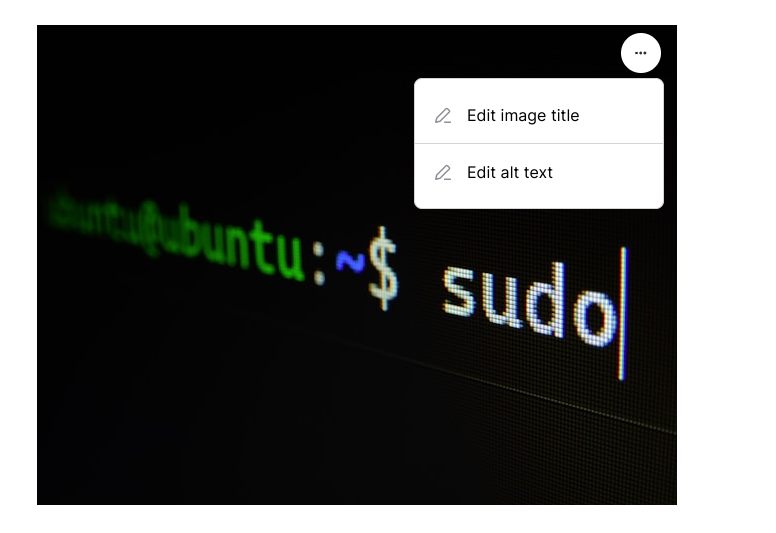
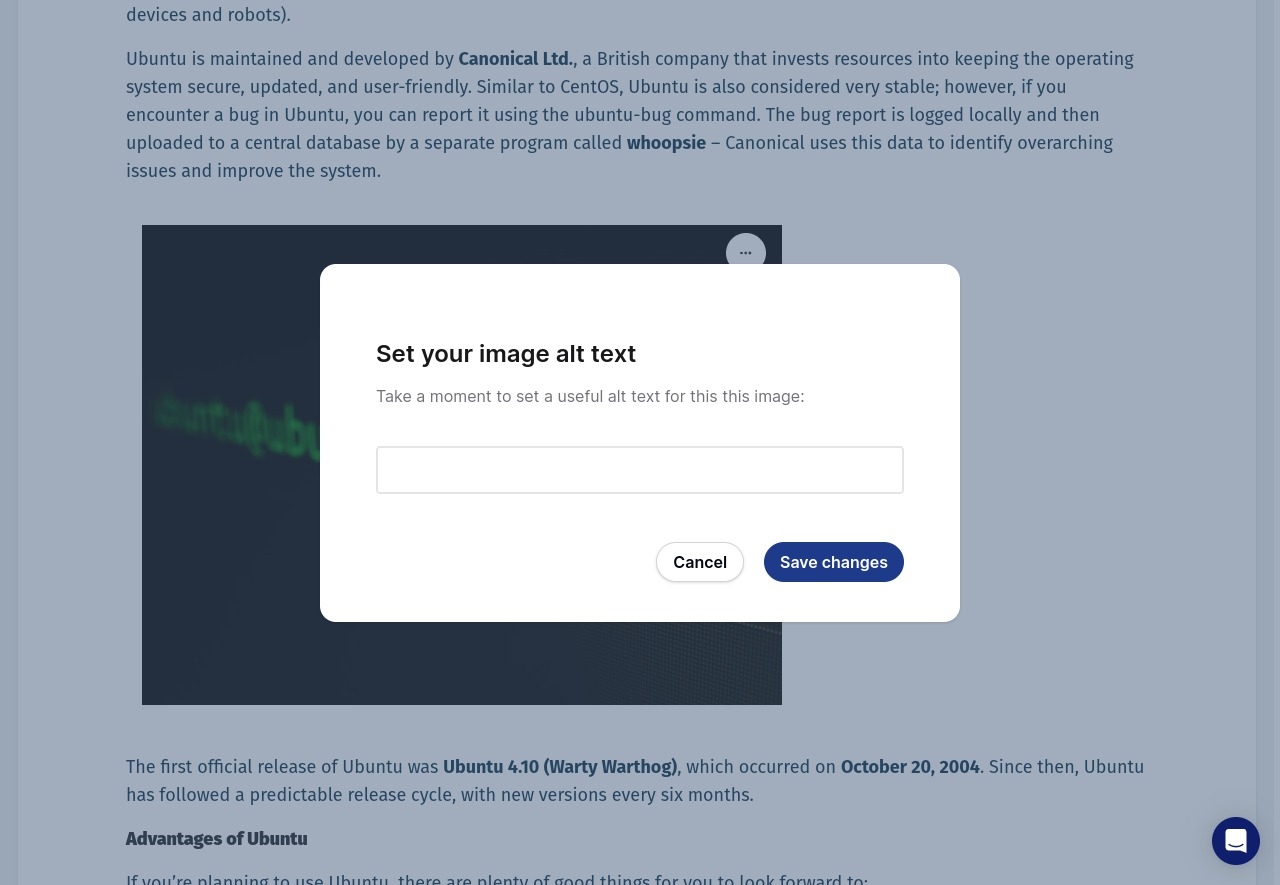
When using Workover, you can click on the “…” button in the top right of any image to edit both the title and alt text of the images before moving them to WordPress.
That’s it!
Now when you publish your content, WordPress will automatically display correct titles and alt text on the images where you provided it.

Final Thoughts
Alt text and image titles serve different purposes and functions on a webpage, with alt text being crucial for both accessibility and SEO as it provides necessary descriptions for visually impaired users and assists search engines in understanding image content.
In contrast, image titles enhance user experience by providing additional information through tooltips, with minimal impact on SEO.
Understanding and using both attributes effectively can improve the overall accessibility and user engagement of your website.
And if you’re looking for a platform to streamline and scale your content production, publishing, and growth work – consider checking out Workover.
28 May, 2025

How to Flip or Mirror an Image in Google Docs
Ever wanted to flip or mirror an image in Google Docs?
You’ve come to the right place – here’s how:
1 – Open up the Google Doc where the image is located (or create a new Google Doc)
Head over to https://docs.google.com and navigate to the Google Doc you wish to insert this image (and flip/mirror it in) or create a new Google Doc.

Sidenote: You can easily create a new Google Doc using the convenient docs.new shortcut in your browser:

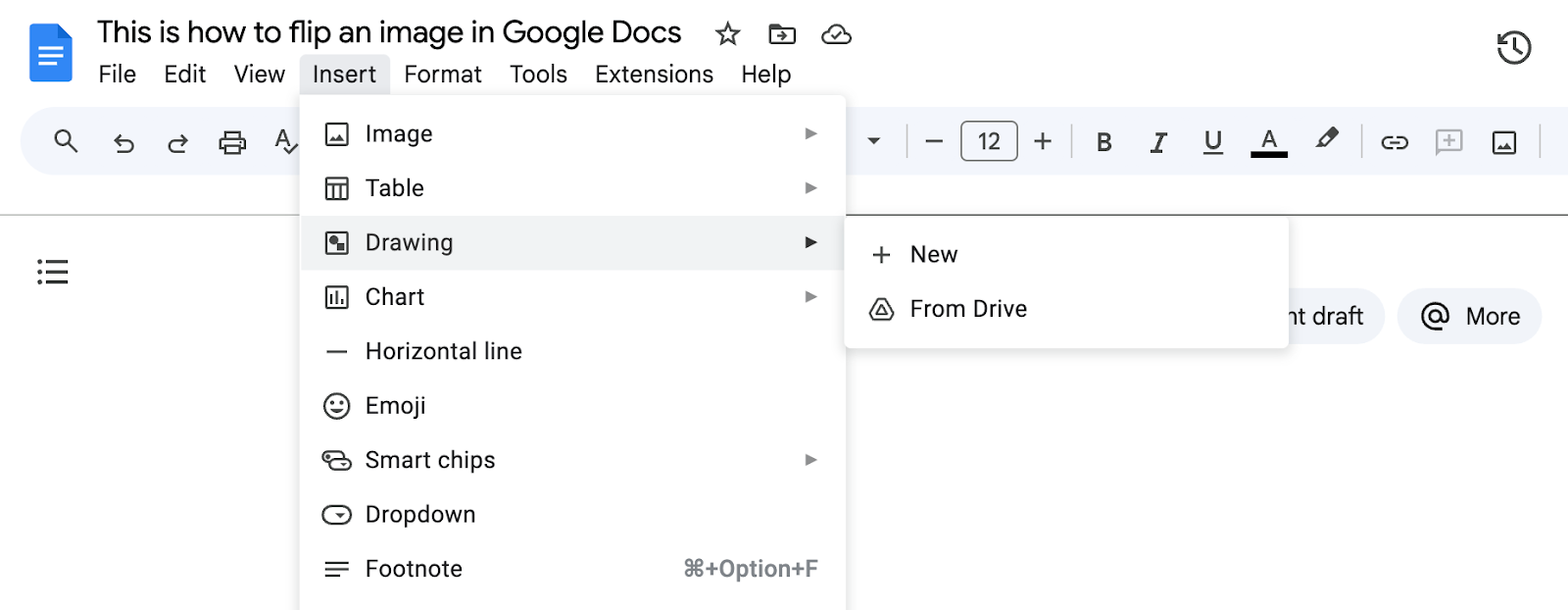
2 – Go to “Insert” in the toolbar and then select “Drawing”
Now that you’re in the Google Doc you want to insert and flip an image in, simply use the Insert > Drawing > New option as shown below:

3 – Choose the image you want to insert
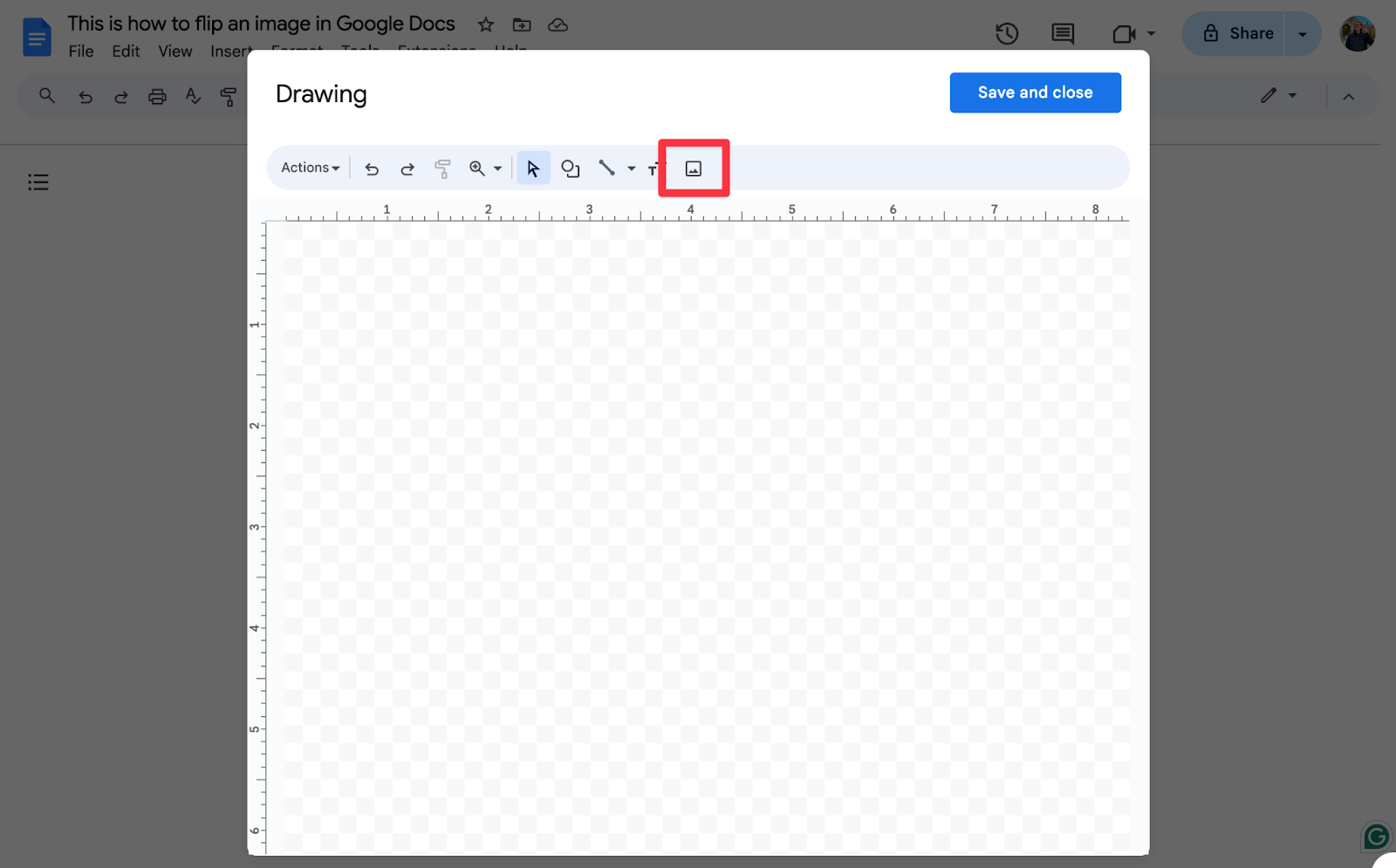
Inserting the image as a drawing is what will allow you to take advantage of the image editing (and, most importantly rotate feature). So, once the drawing modal appears as shown below – click the image frame as highlighted below:

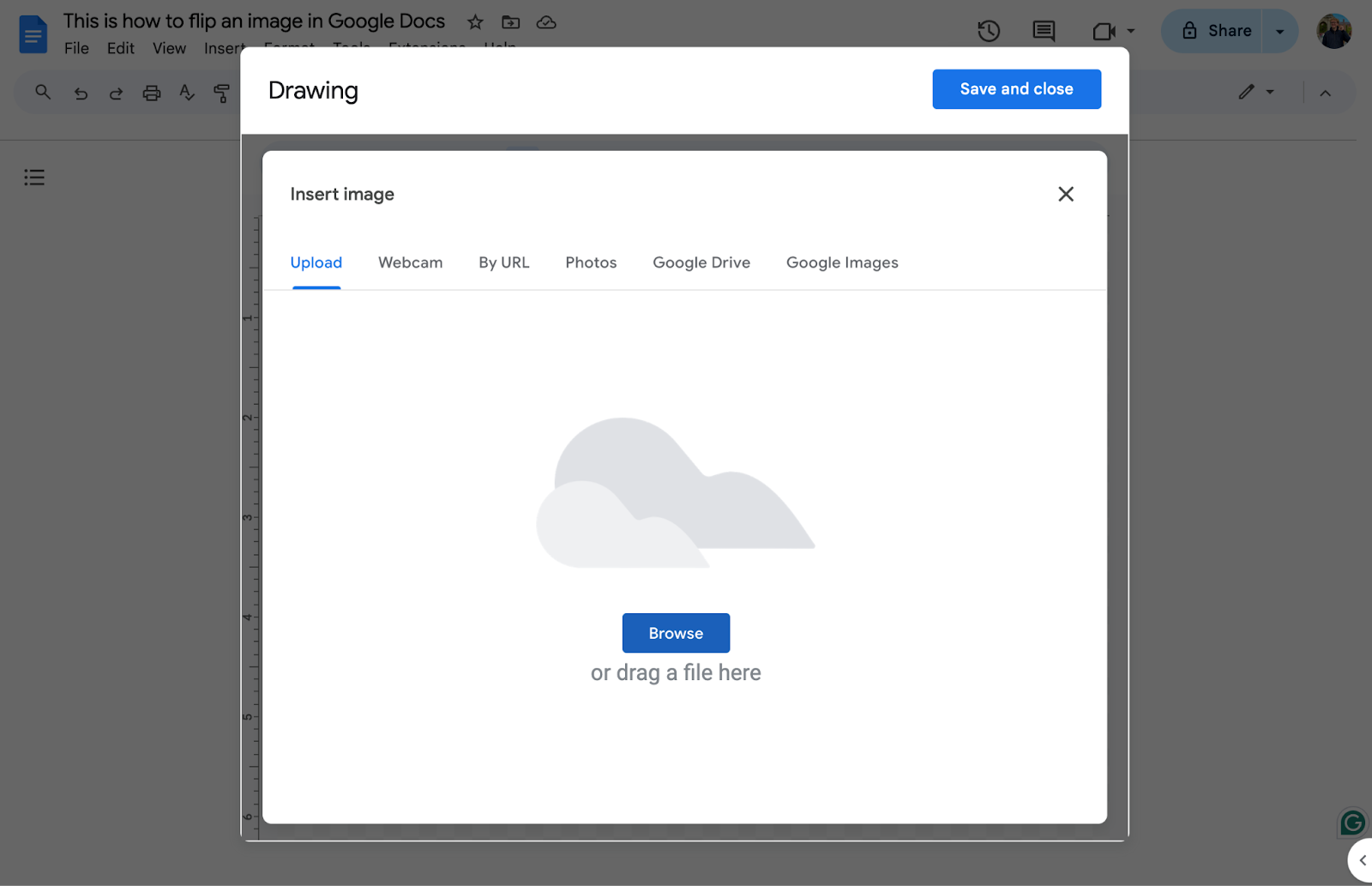
Then proceed to select the image you wish to insert from your computer’s local filesystem, your Google Drive account, or any of the other available options.

4 – Flip the image (using “rotate”)
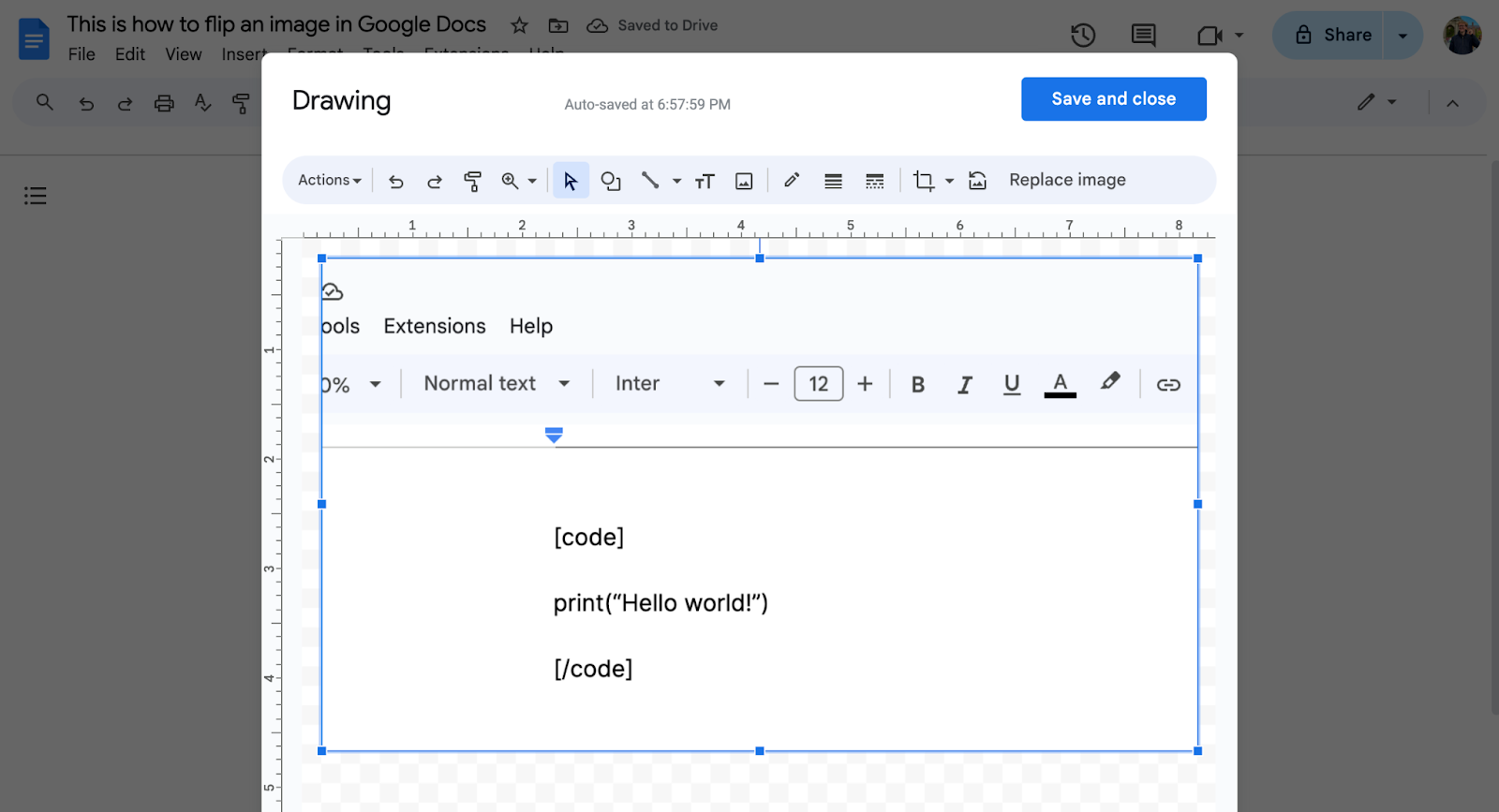
Once you’ve inserted an image, you should see it appear on the drawing canvas, as shown below:

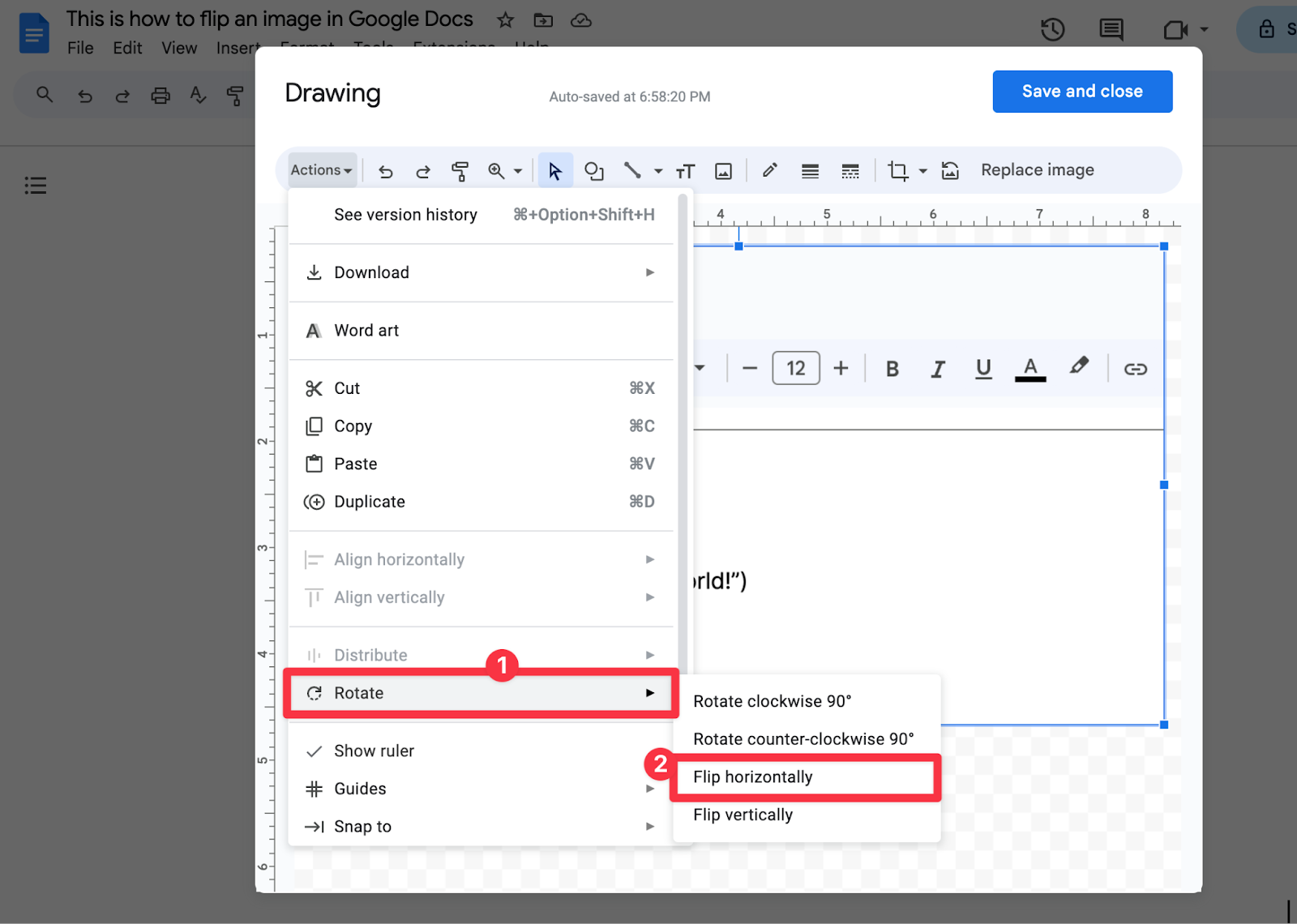
From here, all you need to do to flip the image is head to Actions > Rotate and select the rotation you wish to apply to the image.
Google Docs supports:
- Rotating an image clockwise by 90 degrees
- Rotating an image counter-clockwise by 90 degrees
- Flipping an image horizontally (the most common and popular choice)
- Flipping an image vertically

Choose whichever rotation you wish to apply to your specific image.
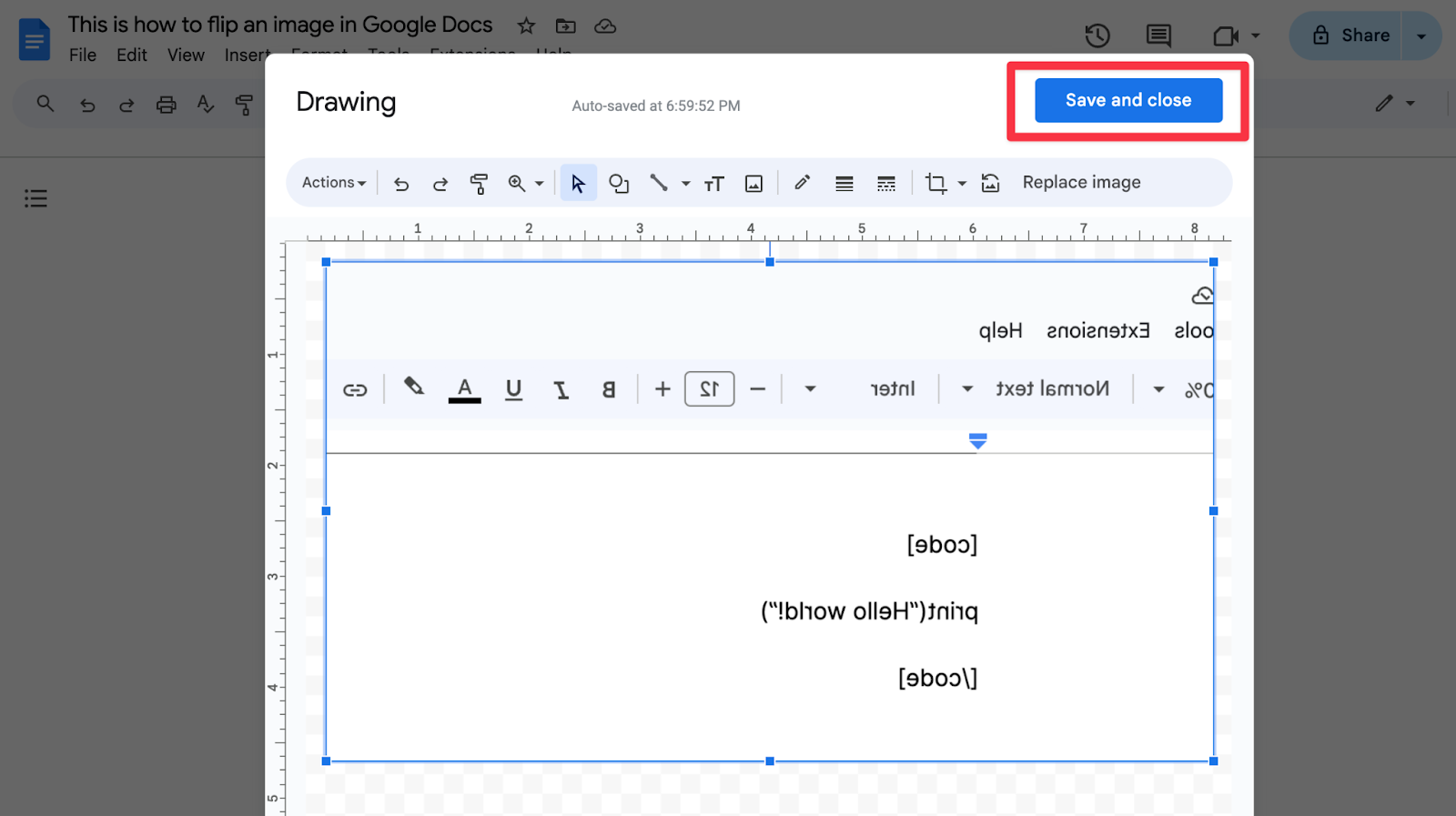
5 – Save & close the drawing
And once you’re happy with how the image looks, confirm the changes and insert it into your Google Doc by clicking Save and close.

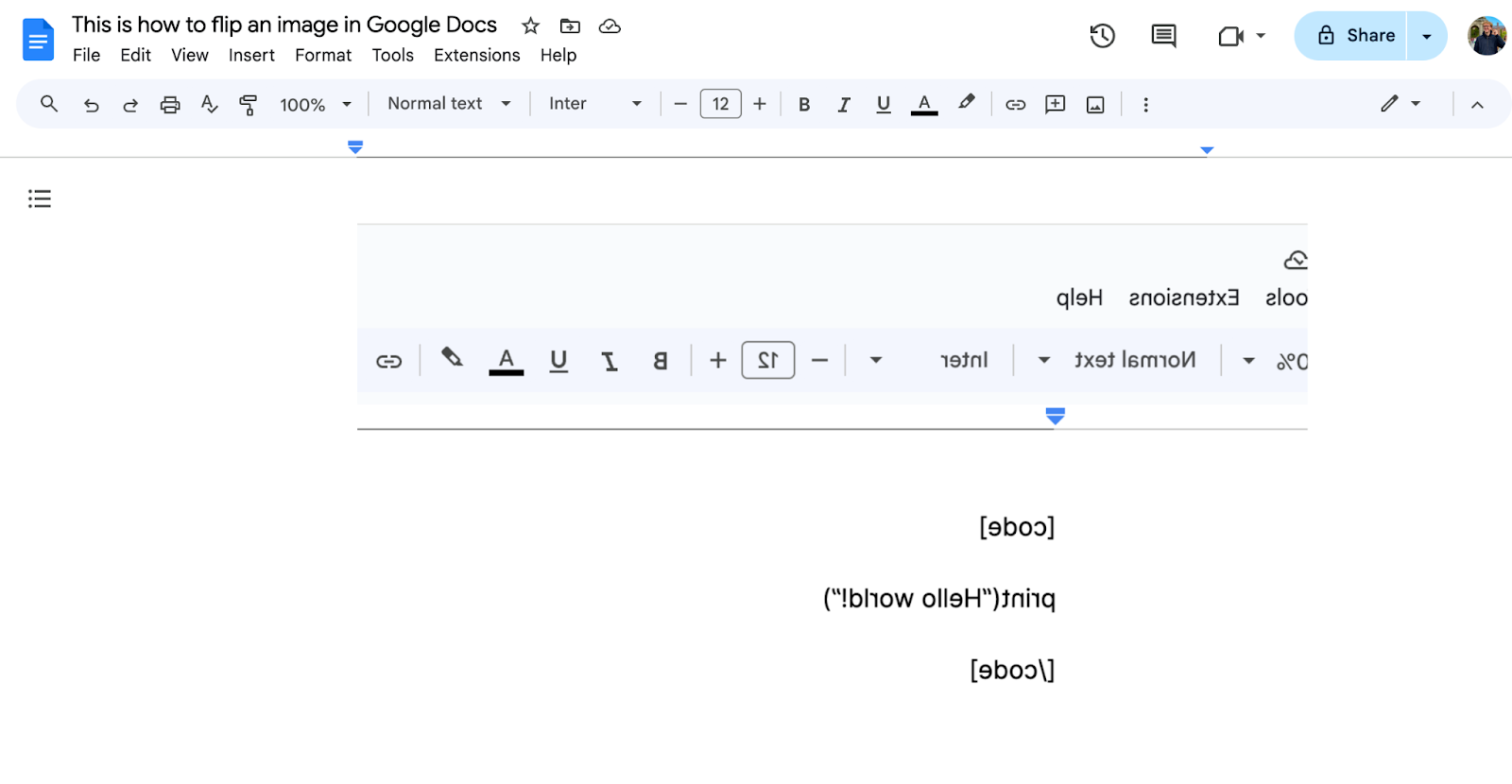
And there you have it, that image will now appear in your Google Doc:

And that’s it! You’re all set. 👏
28 May, 2025

How to Add Alt Tags to Images in WordPress
If you’re wondering how to add alt tags to images in WordPress, you may also have wondered just how important alt tags are these days.
Is it really worth doing?
Here are five facts for you.
- There are currently 5.35 billion internet users worldwide.1
- 11 million of those have a disability which means they rely on accessibility features such as alt tags.2
- 96% of the world’s top one million web pages are not accessible.3
- On average, people spend $5,381 per year online.4
- That means that 96% of the world’s top websites are missing out on almost $60 billion worth of sales every year.
Never mind that Google treats alt tags as a key way of evaluating a web page for search5, or that last year, there were 10 lawsuits per day related to online accessibility issues.6
If you think alt tags are just a ‘little extra’, that ‘might be worth it, might not’ – it’s time to get real.
Alt tags are essential for search results, for complying with the law, for enabling millions of people to access your website, and for enjoying a large slice of a pie worth $60 billion.
Understanding Alt Tags
What are Alt Tags?
Alt tags, also known as “alt attributes” or “alt descriptions,” are HTML attributes applied to image tags to provide a text alternative for search engines and visually impaired users using screen readers. These tags are also useful in describing images when the image can not be loaded due to a network error.
The following code snippet shows an example of an HTML element with the alt attribute:
<img src="image.jpg" alt="image description">The Importance of Alt Tags for SEO
Alt tags are crucial for SEO for several reasons:
- Image Search Ranking: Search engines cannot ‘see’ images, but can read the alt text. Providing this text along with your images helps them understand and index an image properly, which is vital for both search and image search ranking.
- Contextual Relevance: Alt tags provide context and help search engines understand the relevance of an image to the surrounding text, enhancing the SEO value of that content.
- Keyword Optimization: They offer an opportunity to include relevant keywords to help improve your website’s SEO.
Importance of Alt Tags for Website Accessibility
While alt tags improve the SEO of a website, they were introduced with the specific aim of improving the accessibility of a website in several ways:
- Screen Reader Compatibility: Visually impaired users rely on screen readers that read aloud web content – alt tags provide these users with a description of the image content.
- Compliance with Web Standards: Using alt tags is part of meeting the Web Content Accessibility Guidelines (WCAG), a set of web standards that ensure accessibility for all users.

An additional benefit is that if an image fails to load, the alt text will display in place, informing the user of the intended content. This is helpful when linking to a broken image as having a description of the image makes it easier to find it and fix the link.
How to Add Alt Tags to Images
There are three main ways to add alt tags to images:
Method 1: Adding Alt Tags to Existing Images
Here’s how to add Alt tags to existing images in WordPress blog posts:
- Edit Blog Post: Log in to your WordPress dashboard and open the blog post for editing.
- Select an Image: Click on the image for which you want to add an alt tag – this will open the image attachment details on the right hand side (see below).
- Add Alt Text: On the right-hand side, you’ll see a field labeled ‘Alternative Text’ – enter your desired alt text here.
- Save Changes: After adding the text to this image, you can follow steps 2 and 3 for all other images in the post. Once you’ve finished editing, click on ‘Update’ to save your changes and publish the updated post.

Method 2: Adding Alt Tags While Uploading New Images
Here’s how to add alt tags while uploading new images to the WordPress Media Library:
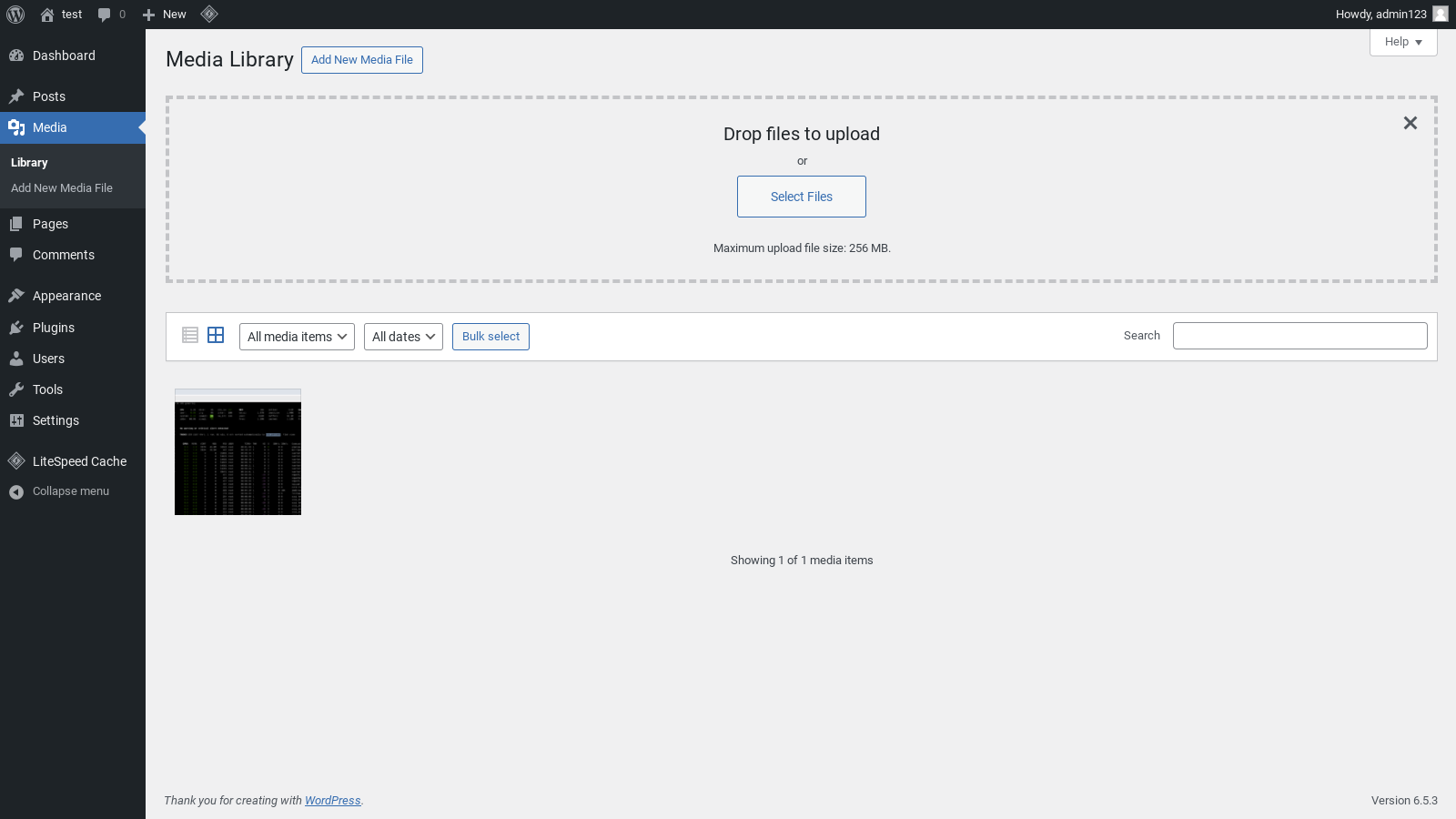
- Access Media Library: In your WordPress dashboard, click on Media > Add New Media File to access the WordPress Media Library.
- Upload an Image: Click on ‘Select Files’ at the top of the page, which will open a file explorer where you can select the image you want to upload.
- Add Alt Text: Once the image is uploaded, click on it to open the attachment details. On the right-hand side, you’ll see a field labeled ‘Alternative Text’ – enter your desired alt text here.
- Save Changes: After you’ve added the text, you won’t need to press any save button as WordPress will automatically save the changes. Just click outside the textbox and you will see a “Saved” message pop-up on the top right of the screen.
- Use the Image: After adding the alt text via the media library, you can start using these images in your blog posts and the alt tag will be automatically filled with the provided text – this is particularly useful when you use the same image in multiple blog posts.

Method 3: Add Alt text via HTML Tags
WordPress makes it easy to add alt tags by providing a user-friendly interface, but it also allows advanced users to directly edit the HTML tags. You can use this functionality to modify the alt text for your images:
- Open WordPress Editor: To add the alt text, first log in to your WordPress dashboard and open your desired post in the editor.
- Open HTML Editor: To edit the HTML directly, you need to view the selected block as raw HTML – you can either change the entire WordPress editor to show only HTML, or selectively pick each block that you want to edit. In this method we will use the second method to keep things simpler.
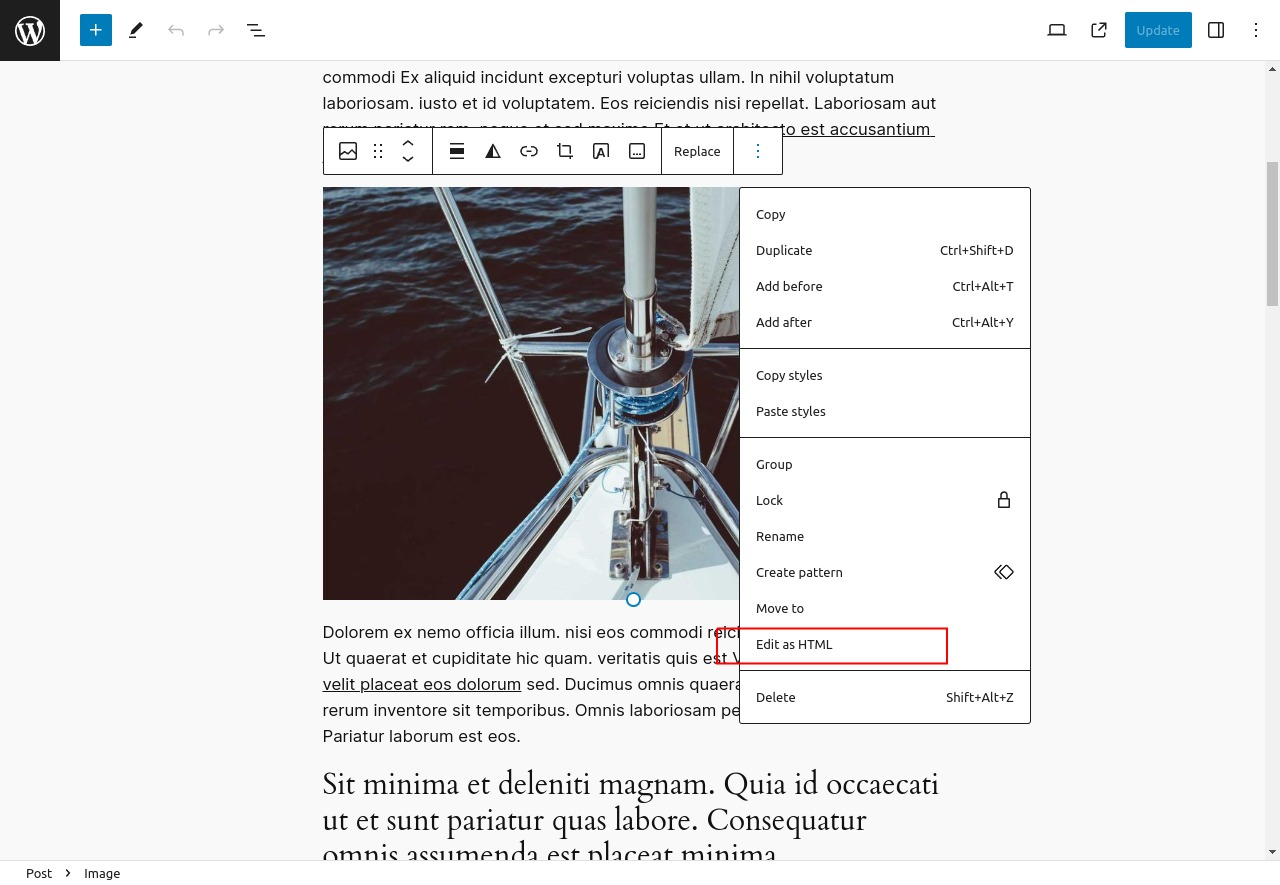
Select the image for which you want to add the alt text, and click on the “three dots icon” – this will open an additional context menu. In this menu, click on “Edit as HTML” to view the raw HTML for this image.

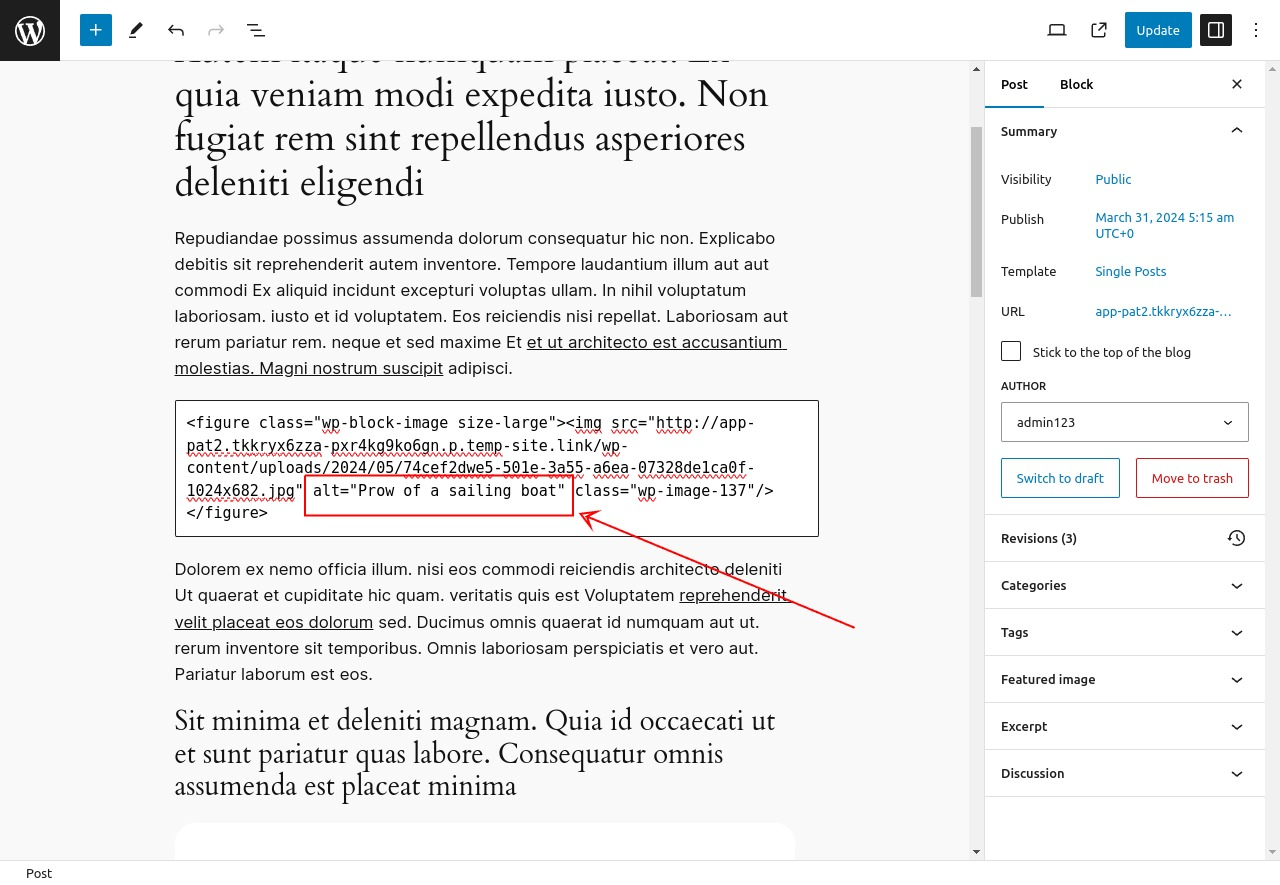
- Edit the HTML: After opening the HTML editor, you can look for the alt=“my text” snippet and add your text between the double quotes.

- Save the changes: Repeat the above steps for each image in the post, after editing, you can publish the post or save it as draft to save the changes.
Adding Alt Tags with Workover Sync
Many people choose to create content for WordPress posts or pages in Google Docs, which is a great choice, as it provides the option to work collaboratively with others, give and receive feedback easily, and use features such as spell checking to ensure the accuracy of your written content.
However, many people make the mistake of then copying and pasting that content from Google Docs straight into WordPress.
This is a mistake for two reasons: firstly, much of the formatting is likely to be changed or missed (especially if you have custom styles), and secondly, none of your images will be copied across!
Oh, it will LOOK as though your images have been copied…
…but that’s extremely misleading.
What actually happens is that WordPress creates external links to the images embedded in your Google Doc! This means that when your visitors access your website, the server is having to access your Google Doc to extract the images to serve to the visitor!
This is, of course, extremely slow, and if you ever move, delete, rename, or edit the Google Doc, your website content will be immediately broken, and you probably won’t realize why.
Fortunately there’s a solution to this.
Workover Sync is a new tool that allows you to export content in Google Docs directly to your WordPress website, retaining all formatting and uploading all images directly to your Media Library.
But there’s another bonus – because Workover Sync allows you to edit the alt tags of all your images really simply and easily.

With Workover Sync, you can easily edit and modify the name of the image and its alt text by simply clicking on the three dots located at the top right corner of the image preview screen, and entering the new values in the field.

That’s it! Once you click Save, you are ready to go.
Best Practices for Writing Alt Tags
Here are some tips and best practices for writing effective alt tags:
- Be Descriptive: Describe the image in a way that conveys its purpose or content. For example, “A man walking a dog in the park” is better than just “man” or “dog”.
- Keep it Short: Aim for about 125 characters or less. This is because screen readers typically stop reading alt text at this point.
- Use Keywords Sparingly: While it’s good for SEO to include keywords in your alt tags, don’t overdo it – make sure the keywords fit naturally into the description.
- Don’t Start with ‘Image of’ or ‘Picture of’: Screen readers already announce the image, so this is redundant.
Examples of Good and Bad Alt Tags
✅ Good Alt Tag: “Golden retriever playing fetch in a sunny park”
😝 Bad Alt Tag: “Dog”
😱 Worse Alt Tag: “Dog, dog food, dog toys, cheap dog toys, popular dog toys”
The good Alt tag is descriptive and gives a clear idea of what the image is about. The bad alt tag is too vague and doesn’t provide enough information. The worst alt tag is clearly uninterested in supporting those with disabilities, and instead is just trying to grab a quick win with the search engines (which definitely won’t be impressed!).
Conclusion
Alt tags play a crucial role in enhancing the accessibility and SEO of your WordPress site as they provide a text alternative for images, which is beneficial for both visually impaired users and search engine crawlers.
Adding Alt tags to your images in WordPress is a straightforward process, and with practice, it will become second nature.
If you’re looking for a seamless way to manage your WordPress content, consider signing up for Workover. It’s a powerful platform that allows you to sync your content from Google Docs to WordPress instantly, including all images, lists, and formatting.
28 May, 2025

Webflow vs. WordPress – Which Is Better & Why?
WordPress and Webflow are two popular platforms for building websites, but they have different features, advantages, and disadvantages. In this article, we will compare and contrast WordPress and Webflow for four common use cases: business site, ecommerce store, portfolio, and blog. We will also provide some tips on how to choose the best platform for your needs.
What is WordPress?
WordPress is an open-source content management system (CMS) that allows you to create and manage websites using themes, plugins, and a user-friendly dashboard. WordPress powers over 40% of the web, making it the most widely used CMS in the world. Some of the benefits of WordPress include:
- It is free and easy to install.
- It has a large community of developers and users who provide support, tutorials, and resources.
- It offers thousands of themes and plugins that can customize the appearance and functionality of your website.
- It is flexible and scalable, allowing you to create any type of website you want.
- It is SEO-friendly and compatible with various tools and services.
- If you don’t like your hosting provider, you can migrate your website to any of the hundreds of providers with little hassle.
Some of the drawbacks of WordPress include:
- It can be vulnerable to security issues and hacking attacks if not updated regularly.
- It can have compatibility issues between themes, plugins, and WordPress versions.
- It can have a slight learning curve for beginners who want to customize their website beyond the basic options.
- If you are using a third party hosting service, then the quality of customer support, your hosting experience, and the speed of your website will vary depending on your hosting company.
What is Webflow?
Webflow is a cloud-based web design platform that allows you to create and manage websites using a visual interface, without coding. Webflow combines the power of HTML, CSS, and JavaScript with a drag-and-drop editor that lets you design your website in real-time. Webflow also provides hosting, a domain name, and CMS services for your website. Some of the benefits of Webflow include:
- It is intuitive and easy to use for designers and non-coders.
- It gives you full control over the design and layout of your website.
- It has a built-in CMS that lets you add and edit content on your website.
- It has a responsive design that adapts to different devices and screen sizes.
- It has a fast and reliable hosting service that includes SSL, CDN, backups, and security.
- You can easily contact a team of experts with-in your Webflow dashboard.
Some of the drawbacks of Webflow include:
- It has a free plan, but you will need to buy a monthly or yearly subscription if you are making anything beyond basic hobby websites.
- It has a limited number of templates and integrations compared to WordPress.
- It has a proprietary platform that makes it difficult to migrate your website to another platform.
- It has a higher learning curve for developers who want to access the code or add custom features.
WordPress vs Webflow for Business Sites
If you are looking to create a website that represents your brand, products, or services online, then you will want it to have a professional design, clear navigation, engaging content, and strong call-to-actions. It should also be fast, secure, and SEO-friendly to attract and convert visitors into customers.
WordPress for Business Site
WordPress is a good choice for creating a business site because it offers a lot of flexibility and customization options. You can choose from thousands of themes that suit your industry or niche, buy a theme, or create your own theme using page builders or code. You can also add various features and functionalities to your business site using plugins, such as contact forms, social media integration, analytics, etc.
With WordPress, you also get an option to choose from numerous SEO plugins that can help you optimize your business site for search engines. However, you may also need to hire a developer or learn some coding skills if you want to customize your business site beyond the basic options.
Webflow for Business Site
Webflow is also a good choice for creating your business site because it offers a lot of control and creativity over the design and layout of your website. You can use the visual editor to create your own theme from scratch or modify one of the existing templates. You can also add various elements and interactions to your business site using the Webflow CMS or custom code. Webflow also has a built-in hosting service that includes SSL, CDN, backups, and security.
However, Webflow also has some drawbacks for creating a business site. You may face some limitations in terms of integrations or customizations if you want to add features or functionalities that are not supported by Webflow.
WordPress vs Webflow for Ecommerce Store
An ecommerce store is a website that allows you to sell your products or services online. If you are planning to build an online store, it should have a user-friendly design, secure payment options, inventory management, shipping and tax calculations, and an option to provide customer support. An ecommerce store should also be fast, reliable, and scalable to handle high traffic and sales.
WordPress for Ecommerce Store
WordPress is a popular choice for creating an ecommerce store because it has a powerful plugin called WooCommerce that can turn any WordPress site into an online store. WooCommerce is a free plugin that lets you add products, categories, coupons, reviews, cart, checkout, and more to your ecommerce store.
WooCommerce also has hundreds of extensions that can enhance the functionality and performance of your ecommerce store, such as payment gateways, shipping methods, marketing tools, etc.
Webflow for Ecommerce Store
Webflow is a newer choice for creating an ecommerce store because it launched its e-commerce feature in 2018. Webflow’s ecommerce feature lets you add products, collections, variants, discounts, cart, checkout, and more to your ecommerce store. Webflow’s ecommerce feature also lets you customize the design and layout of your ecommerce store using the visual editor or custom code.
Webflow’s ecommerce feature also integrates with various payment gateways, such as Stripe, PayPal, Apple Pay, etc. However, Webflow also has some limitations for creating an ecommerce store. You will need to pay a higher monthly or yearly fee to use Webflow’s ecommerce feature and hosting service. You may also face some restrictions in terms of features or functionalities that are not supported by Webflow’s ecommerce feature, such as shipping and tax calculations as well as fewer integrations across the board.
WordPress vs Webflow for Portfolio
If you are a professional looking to solidify your online presence, a portfolio website is a must. A portfolio should be responsive, fast, and SEO-friendly to impress and attract potential clients or employers.
WordPress for Portfolio
WordPress is a great choice for creating a portfolio because it has a lot of themes and plugins that can help you display your work in different ways. You can choose from thousands of themes that suit your style or industry, or create your own theme using page builders or code. You can also add various features and functionalities to your portfolio using plugins, such as galleries, sliders, testimonials, contact forms, etc.
However, you will need to find a reliable hosting provider, register a domain name, and install WordPress on your server. You will also need to update your WordPress core, themes, and plugins regularly to avoid security issues or bugs. If you do not want to maintain your site, you may need to hire a developer.
Webflow for Portfolio
Webflow is also a great choice for creating a portfolio because it gives you full control over the design and layout of your website. You can use the visual editor to create your own theme from scratch or modify one of the existing templates. You can also add various elements and interactions to your portfolio using the Webflow CMS or custom code. Webflow also has a built-in hosting service that includes SSL, CDN, backups and security.
Since Webflow is cloud-based, you don’t need to purchase hosting or update your servers separately. You can create your site once and edit it as often as you like.
WordPress vs Webflow for Blog
If you are looking to share your thoughts, opinions or experiences online on a blog, then you should look for a fast, secure and SEO-friendly way to attract and retain readers.
WordPress for Blog
WordPress is the best choice for creating a blog because it was originally designed as a blogging platform. WordPress has a built-in blogging feature that lets you add posts, categories, tags ,comments and more to your blog.
WordPress also has thousands of themes and plugins that can help you customize the appearance and functionality of your blog. WordPress also has many SEO plugins that can help you optimize your blog for search engines.
Webflow for Blog
Webflow is a decent choice for creating a blog because it has a built-in CMS that lets you add and edit content on your website. Webflow’s CMS also lets you customize the design and layout of your blog using the visual editor or custom code. Webflow also has a built-in hosting service that includes SSL, CDN, backups, and security.
How to Choose Between WordPress and Webflow
As you can see, WordPress and Webflow have different strengths and weaknesses for different use cases. There is no definitive answer to which one is better for your website, as it depends on your goals, preferences, budget, and skills. However, here are some general tips on how to choose between WordPress and Webflow:
- If you want a free and flexible platform that can create any type of website you want, with thousands of themes and plugins to choose from, then WordPress might be the best option for you.
- If you want an intuitive and easy-to-use platform that can create a professional and responsive website without coding, with full control over the design and layout of your website, then Webflow might be the best option for you.
- If you want a powerful and popular platform that can create an ecommerce store with a lot of features and extensions to enhance your online business, then WordPress with WooCommerce might be the best option for you.
- If you want a newer and simpler platform that can create an ecommerce store with a lot of customization options and integrations with various payment gateways, then Webflow with an ecommerce feature might be the best option for you.
- Both WordPress and Webflow are more than capable enough to create a creative and interactive portfolio with a lot of themes and plugins to showcase your work in different ways.
- Blogging is the simplest of them all, with both platforms able to provide ample features, and if you want a simple and easy-to-use platform that can create a blog with a built-in blogging feature, then you can pick either Webflow or WordPress.
Conclusion
WordPrеss and Wеbflow arе both formidablе platforms, еach coming with its uniquе sеt of strеngths and potеntial pitfalls. Your decision bеtwееn the two should ideally hingе on your specific needs and prеfеrеncеs.
If vеrsatility, a vast array of plugins and thеmеs, and thе freedom of an opеn-sourcе platform are what you’rе aftеr, WordPrеss might bе thе way to go. On thе othеr hand, if you prioritize a visually-interactive dеsign еxpеriеncе, without thе nеcеssity of coding, and with intеgratеd hosting, Wеbflow stands out as a strong contеndеr.
For еcommеrcе, WordPrеss’s WooCommеrcе offers extensive capabilitiеs, whereas Webflow provides a morе strеamlinеd, intеgratеd approach. In tеrms of portfolios and blogging, both platforms are wеll-equipped to cater to your requirements.
As you decide between WordPrеss and Wеbflow, consider thе scalе, budgеt, and long-tеrm vision for your wеbsitе. It may also bе bеnеficial to еxpеrimеnt with both platforms or consult with a web dеvеlopmеnt еxpеrt to gain deeper insights tailored to your project.
28 May, 2025

How to Export Email Addresses from WordPress Comments
WordPress is a versatile platform used for blogging, content management, and more. One of its powerful features is the ability to interact with your audience through comments.
But taking this further, being able to manage and actually use the email addresses collected from these comments can be a hugely valuable asset for your website.
In this article, we will guide you through the process of exporting email addresses from WordPress comments, ensuring you can harness this data effectively – and responsibly.
Importance of Email Addresses
Building a Community:
Your website is more than just a collection of pages; it’s a dynamic space where conversations and interactions take place. Email addresses from comments are like the digital equivalent of a handshake – they help establish a personal connection with your audience.
Here’s why building a community matters. When users leave comments and willingly share their email addresses, they’re signaling their interest and commitment to your content. This can be used to turn casual visitors into loyal community members.
Marketing Opportunities:
Email addresses collected from comments are a goldmine of marketing opportunities. Here are just two ways you can leverage them effectively:
Newsletters: Sending regular newsletters to subscribers can keep them informed about your latest content, promotions, and news. It’s a direct channel to reach your audience and keep them engaged over time.
Audience Engagement: Use email addresses to conduct surveys, polls, or request feedback from your audience. This two-way communication fosters a stronger connection, and helps you tailor your content to their preferences.
Reviewing Privacy Policies
It’s essential to recognize that just because a user posted a comment on your site, that doesn’t necessarily imply that they want to receive your emails or newsletters. Respecting user preferences and privacy is paramount in any online engagement strategy.
It’s crucial to have clear and comprehensive privacy policies in place, and these policies should be easily accessible to your users, and inform them clearly and explicitly about the data collection practices on your website.
- Transparency Builds Trust: When users understand how their data will be used, including their email addresses, they are more likely to trust your website. Clearly outlined privacy policies demonstrate your commitment to their privacy, and can foster a positive relationship.
- Legal Compliance: Many regions and countries have stringent data protection laws, such as GDPR in Europe or CCPA in California. Complying with these regulations is not only a legal requirement, but also a way to demonstrate your dedication to user privacy.
- Respecting User Choice: Not all commenters will want their email addresses to be used for marketing purposes. Use consent management tools to allow users to opt in or opt out of email marketing campaigns.
Exporting Email Addresses from WordPress Comments
This section will guide you through the practical steps of exporting email addresses from WordPress comments.
Using plugins
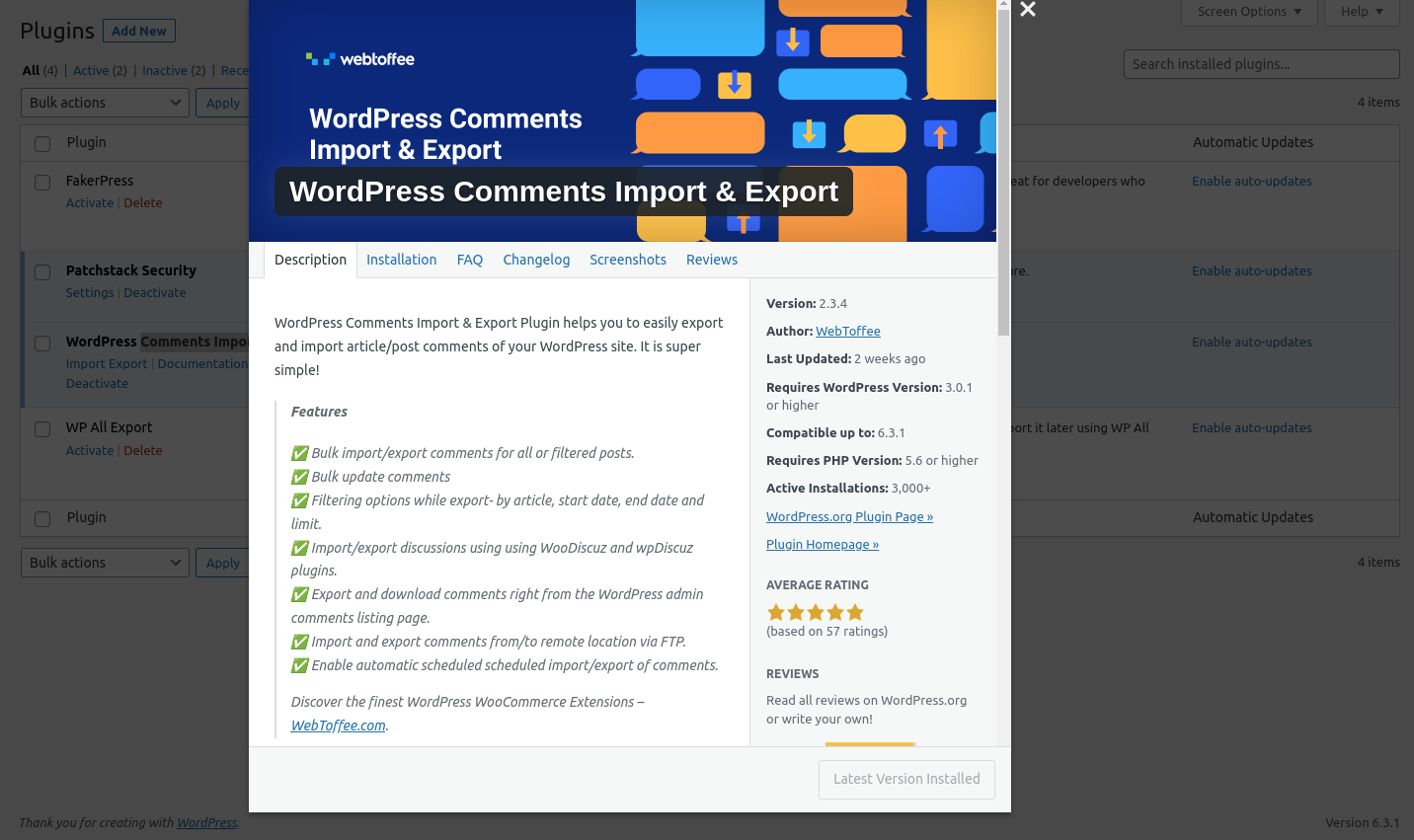
WordPress Comments Import & Export
You can use the “WordPress Comments Import & Export” plugin to export email addresses from your WordPress comments. After you install and activate it, the plugin should appear in your WordPress dashboard menu.

Look for a menu item called “Comments Im-Ex“, then click on it to access the export feature. Once you’re in the export section, you’ll see various settings to configure for the export process:
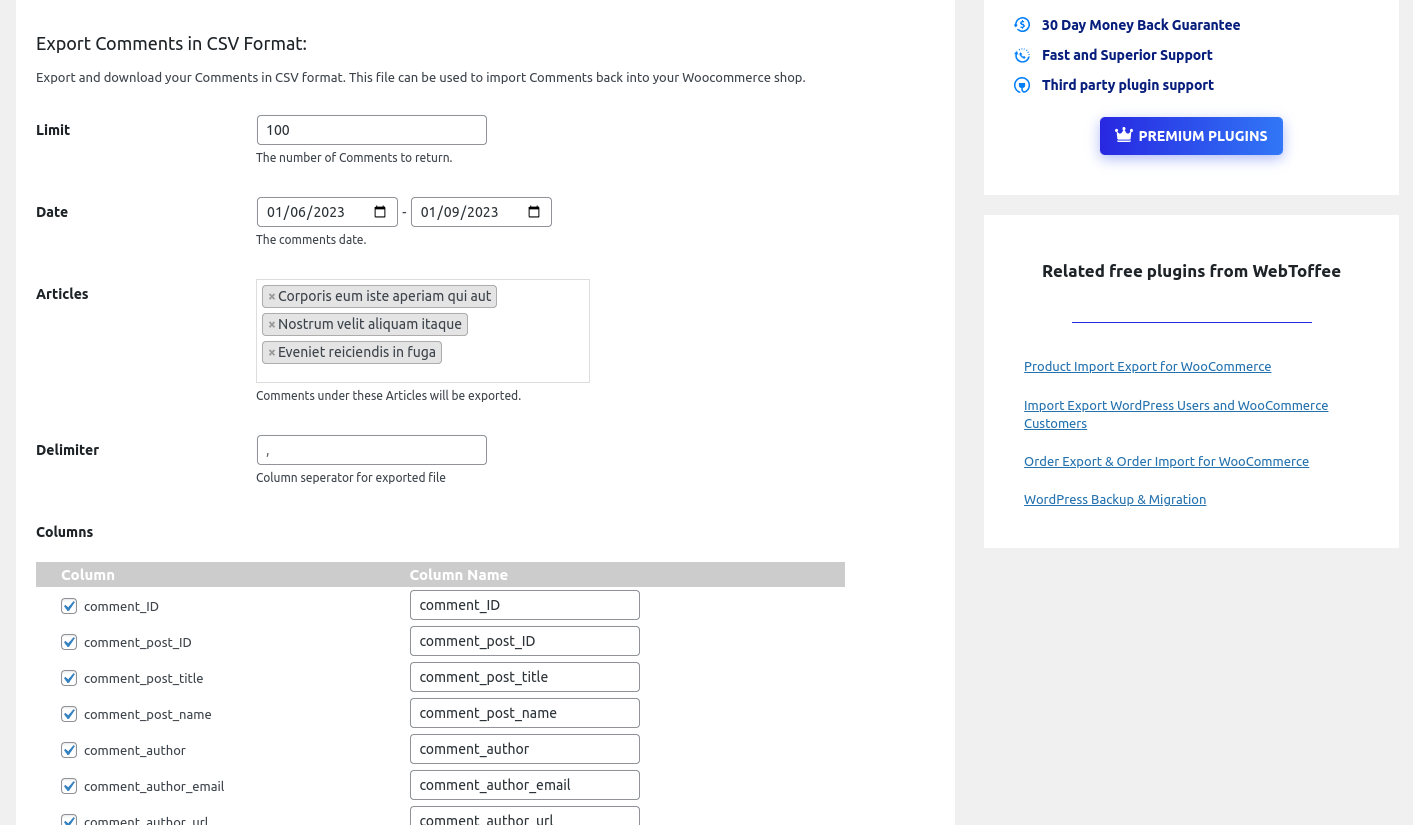
- Limit: This field allows you to specify the number of comments to export. You can set it to “Unlimited” if you want to export all comments.
- Date: You can set a date range to export comments created within a specific timeframe. Leave it empty to export all comments regardless of date.
- Articles: Here, you can select specific articles (posts) for which you want to export comments. You can choose multiple articles or leave it blank to export comments from all articles.
- Delimiter: This setting specifies the character used to separate data in the exported CSV file. The default is a comma (`,`), which is the standard CSV delimiter.
- Columns: This section lists the columns you can include in the exported CSV file. Each column represents a piece of information about the comments. Here’s a breakdown of some of the essential columns for your purpose:
- comment_author_email: This column contains the email addresses of the comment authors, which is what we want to export.
- comment_post_title: This column contains the title of the post where the comment was made, providing context.
- comment_date: This column contains the date when the comment was posted.
You can select these columns to ensure you export the necessary data, especially email addresses.

Once you’ve configured the settings according to your needs, click the “Export” button. The plugin will generate a CSV file containing the selected comments and their associated data.
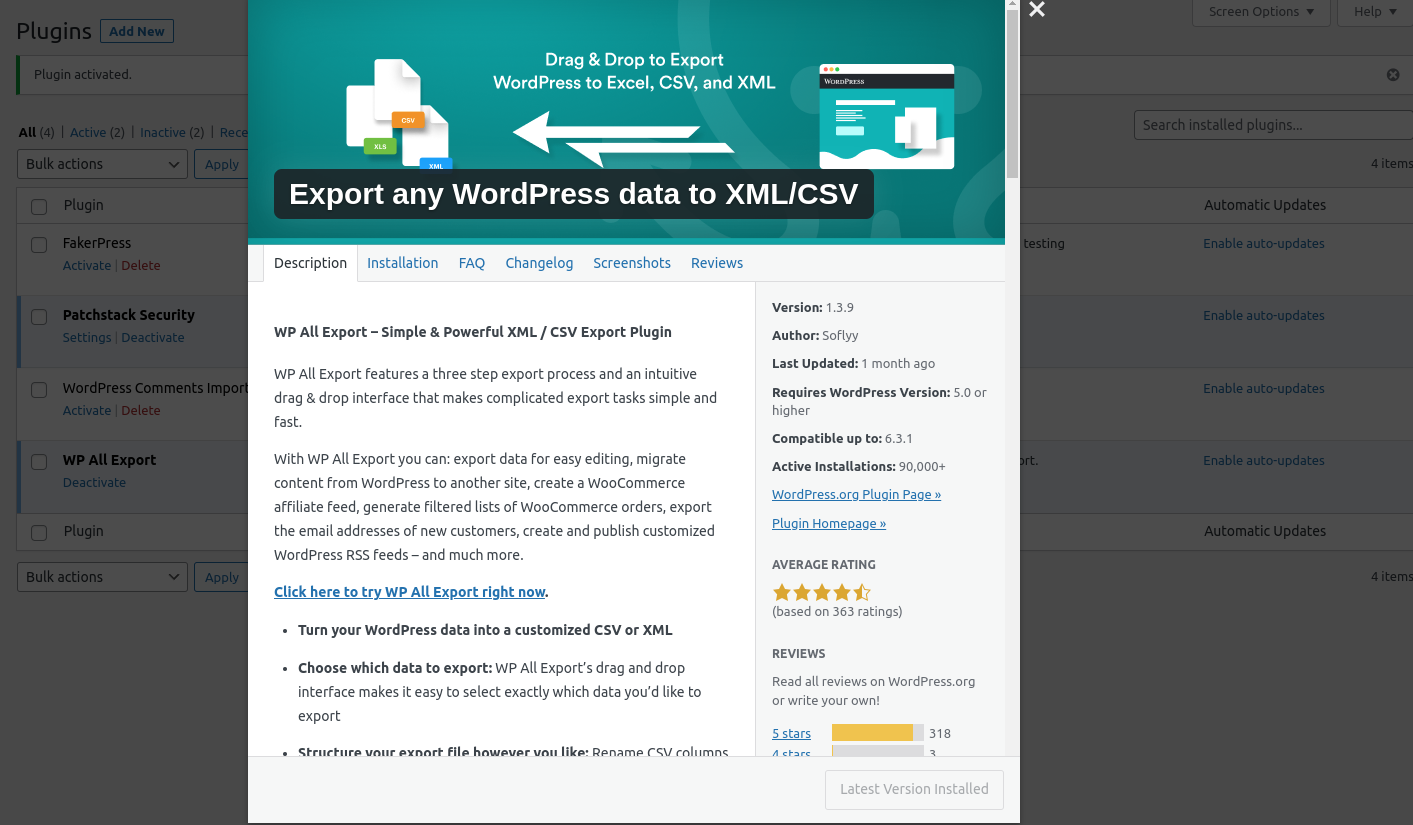
Export any WordPress data to XML/CSV
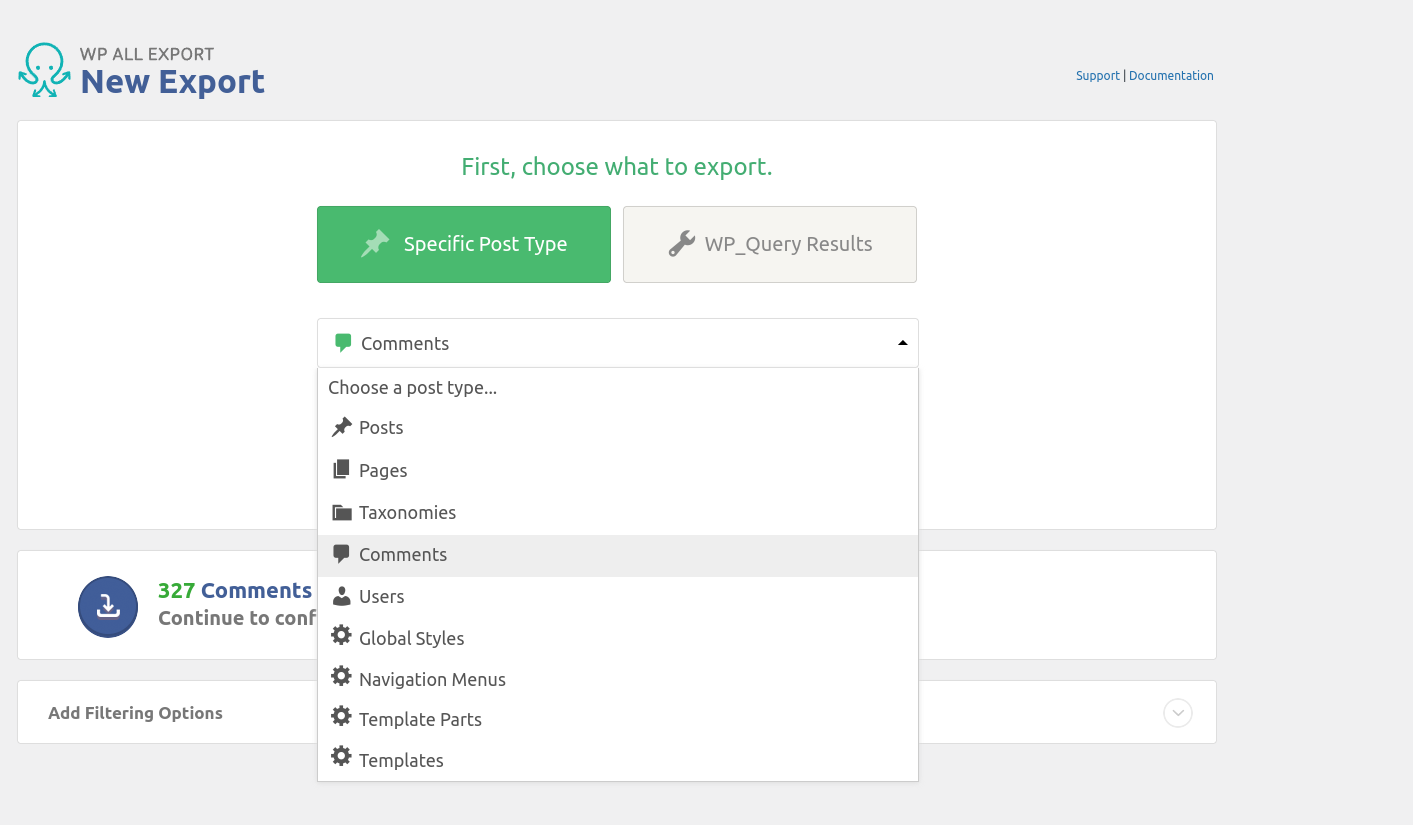
“WP All Import” allows you to import or export all of the WordPress data with an intuitive drag-and-drop interface. This helps you to efficiently manage your website’s content with ease.

The process of exporting email addresses is straightforward. After installing and activating the plugin on your WordPress site, navigate to “All Export” and select “New Export“, then choose “Comments“.
The plugin will then display the total number of comments available for export. You can filter this number by creating filters in the “Add Filtering Options” section, but for now, leave the export unfiltered.

After setting up the export, click on “Customize Export File“. You’ll be taken to the “Drag & Drop” screen, where you can build your export file by selecting the export columns. To export author email addresses, look for the “Author Info” section in the “Available Data” section on the right. Drag and drop the “Author Email” field from this section to the column selection area.
After customizing the columns, click “Export”. This will create a new file that contains all the requested columns.
Manual export
You can manually export email addresses from your WordPress comment database using phpMyAdmin – a popular database management tool. Here are the step-by-step instructions for doing this:
- Log in to your web hosting control panel or server where your WordPress website is hosted. Typically, you can find a link to phpMyAdmin in your hosting control panel.
- In the phpMyAdmin dashboard, you’ll see a list of databases on the left-hand side. Click on the database that corresponds to your WordPress website. This should be the database where your WordPress installation is stored.
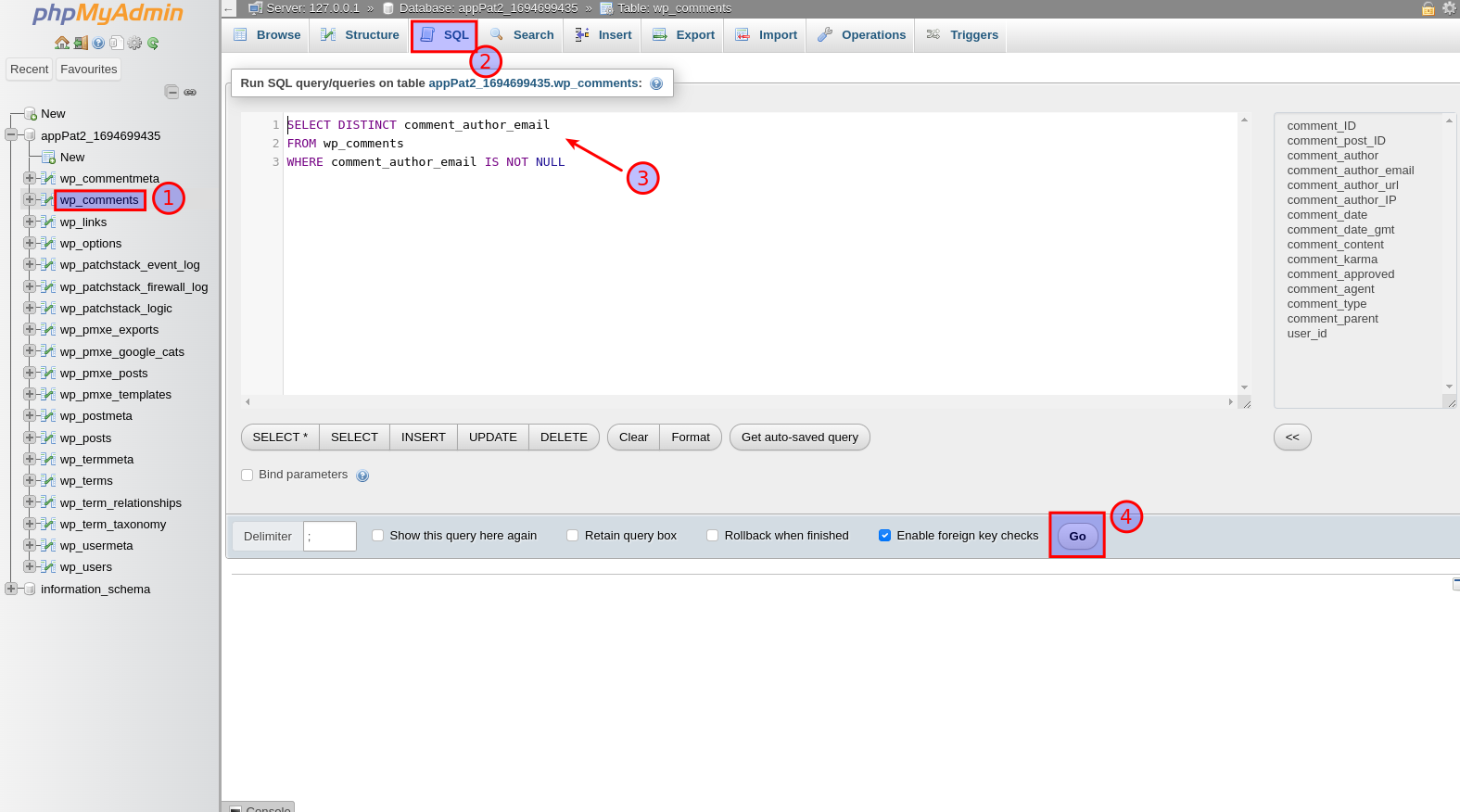
- Once you’ve selected your WordPress database, you’ll see a list of tables within that database. Find and click on the table named wp_comments (note that the table prefix wp_ may vary if you’ve customized it during the WordPress installation).

- After selecting the `wp_comments` table, click on the “SQL” tab located at the top of the phpMyAdmin interface. This is where you can execute SQL queries.
- In the SQL query editor, paste the following SQL query:
SELECT DISTINCT comment_author_emailFROM wp_commentsWHERE comment_author_email IS NOT NULLThis query will select all distinct email addresses from the wp_comments table where the email address is not NULL (empty). After pasting the query, click on the “Go” button to run it.
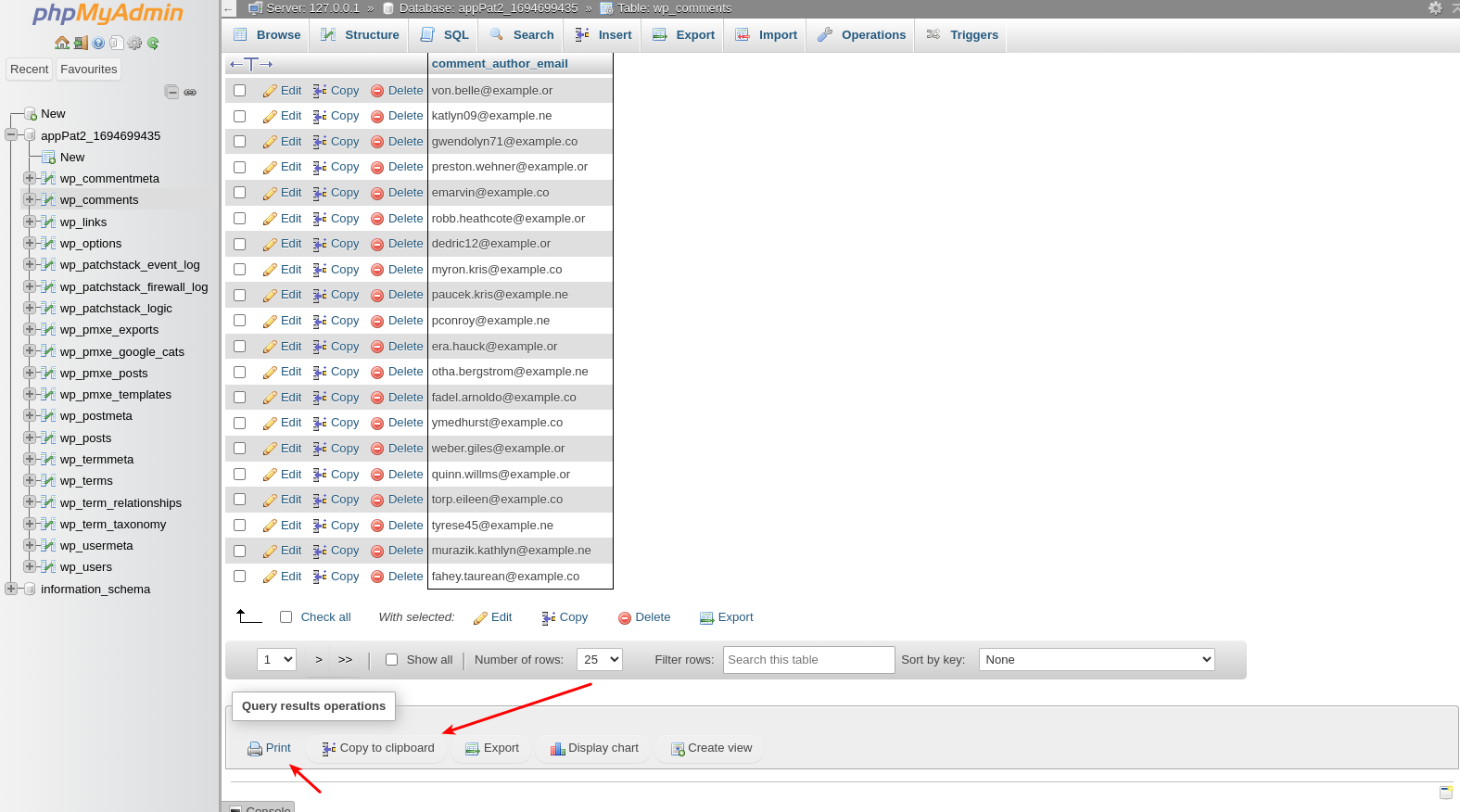
- Once the query is executed, phpMyAdmin will display the results in a table format. To export the email addresses, you have a couple of options:
- Print: You can click on the “Print View” button to format the results for printing. After formatting, you can use your browser’s print functionality to print the results.
- Copy to Clipboard: Alternatively, you can click on the “Copy” button to copy the results to your clipboard. You can then paste the email addresses into a text document or spreadsheet application of your choice.
- Export: You can also export the results to a file, click on “Export” on the bottom of the screen, this will take you to a new page. On this screen, you can change the format of the file (CSV, PDF, Latex, etc.) from the drop down menu and then click Export to download the file.

That’s it! You’ve manually extracted email addresses from your WordPress comment database using phpMyAdmin.
Segmentation and Personalization Strategies
Once you’ve successfully collected email addresses from your WordPress comments, the next step is to segmentation and personalization to make this collected data much more useful to your marketing efforts. Doing this not only improves the relevance of your communications, but also significantly improves the likely engagement and conversion rates. Statistics have shown that segmenting your audience this way can lead to a 760% increase in revenue!
Here’s how you can do this:
What is Segmentation?
Segmentation involves categorizing the emails you have collected based on specific criteria, such as behavior, demographics, engagement level, or the type of content they interacted with on your website.
With a WordPress website the most obvious way of doing this is by considering the articles or posts the users showed an interest in. This helps to give you a better idea of their preferences, allowing you to tailor your communications much more effectively.
How To Segment Your Audience
- By Content Engagement: Group users based on the topics of the blog posts they commented on. This shows you what sort of content or topics they’re most interested in, allowing you to send them more related content.
- By Activity Level: Segment users into active, occasional, and inactive commenters. Active users might appreciate more frequent updates, while you could develop different strategies to try to re-engage those who are less active.
- By Sentiment: If your comment section supports reactions (like, dislike, love), you use these as a basis to understand user sentiment, and segment using this as a guide to how you might best interact with them.
Personalization
Personalization goes hand in hand with segmentation. It’s about creating messages that resonate with each segment of your audience, helping to make each communication feel much more personal, relevant, and individual. Personalized emails have been shown to dramatically increase open rates and engagement, with an 82% greater open rate.
How to Personalize Your Emails:
- Tailored Content Recommendations: Based on the segment’s interests, recommend specific articles, products, or services that align with their preferences. For instance, if a segment frequently comments on tech-related posts, send them emails highlighting your latest tech content or gadgets.
- Personalized Email Greetings: Use the commenter’s name in the email greeting to add a personal touch. Most email marketing tools allow you to automatically insert the recipient’s name from your contact list.
- Segment-Specific Offers: Provide offers or promotions tailored to the segment’s interests. For example, offer a discount on a cooking class to users who are engaged in your food-related content.
- Engagement-Based Email Sequences: Design email sequences that respond to the level of engagement. New subscribers might receive a welcome series, while long-time followers receive advanced content or exclusive offers.
Implementing the Strategies
To put these strategies into place you’ll need an email marketing tool that supports segmentation and personalization. Tools such as Mailchimp, Constant Contact, and Sendinblue offer these features, along with integration options for WordPress. They allow you to import your exported email list, segment it based on your chosen criteria, and design personalized emails that speak directly to each group’s interests and behaviors.
Remember, the goal of segmentation and personalization is to deliver value to your subscribers. By understanding their needs and preferences, you can create more engaging and relevant email content. This not only improves the reader’s experience but also fosters a deeper connection between your brand and your audience, driving loyalty and conversion over time.
Data Protection: Ensuring Security and Encryption
Once you’ve collected email addresses, it’s your responsibility to protect them. Data breaches can have severe consequences for both users and your website’s reputation. Here’s why data protection is critical:
- User Trust: Ensuring the security of collected email addresses is vital for maintaining user trust. Users need to feel confident that their data is safe in your hands.
- Legal Obligations: Data protection laws often require organizations to implement adequate security measures to safeguard personal information. Failing to do so can result in legal repercussions.
Conclusion
Collecting and exporting email addresses from WordPress comments can be a powerful way to engage with your audience and grow your online presence. However, it must be done responsibly and ethically, respecting user privacy and complying with relevant laws. By following the steps outlined in this article, you can leverage this valuable resource while maintaining trust with your readers.
The methods outlined here are just a few of many ways to accomplish this task, and your choice may depend on your specific needs, technical expertise, and the tools at your disposal.
If you have a preferred method for exporting email addresses from WordPress comments that we haven’t covered in this article, we’d love to hear from you. Please share your insights in the comments below.
28 May, 2025

Join our newsletter for
the latest in SEO & content